광고매체가 확장되고 광고가 고도화되면서 잠재 고객들을 우리 사이트로 유입시키는 방법은 점점 다양해지고 있습니다. 힘들게 유입시킨 잠재 고객을 놓치지 않기 위해서는, 우리 사이트에서 오래 머물면서 만족스러운 경험을 해야합니다.
지난 콘텐츠에서 UX/UI 디자인에 활용되는 대표적인 심리학 법칙, 제이콥의 법칙, 피츠의 법칙, 힉의 법칙, 밀러의 법칙, 포스텔러의 법칙 5가지를 소개해 드렸는데요. 1편에 이어 심리학의 법칙 5가지와 대표적인 활용 사례, 핵심 실천 방법을 준비했습니다.
→ 디지털 시대, 사용자 마음을 사로잡는 UX/UI 디자인: 심리학의 힘을 빌려라!(1편) 보러가기
[UX/UI 심리학 2편 목차]
- 피크엔드 법칙
- 심미적 사용성 효과
- 폰 레스토프 효과
- 테슬러의 법칙
- 도허티 임계
1. 피크엔드 법칙: 경험을 기억하는 우리의 방식
피크엔드 법칙이란, 사람들이 어떤 경험을 평가할 때 그 경험 전체의 평균적인 감정보다는 가장 강렬했던 순간(Peak)과 마지막 순간(End)의 감정을 기준으로 전체 경험을 평가하는 심리학적 현상을 말합니다.
왜 UI/UX 디자인에서 피크엔드 법칙이 중요할까요?
- 전체적인 사용자 경험 향상: 사용자는 제품이나 서비스를 사용하는 동안 다양한 경험을 하게 됩니다. 이때 피크엔드 법칙을 활용하여 가장 긍정적인 경험을 제공하고, 마지막 순간에 강렬한 긍정적인 인상을 남김으로써 전체적인 만족도를 높일 수 있습니다.
- 긍정적인 기억 형성: 사용자가 제품이나 서비스를 사용한 후 긍정적인 기억을 갖도록 유도하여, 재방문율을 높이고 브랜드 충성도를 강화할 수 있습니다.
- 부정적인 경험 최소화: 마지막 순간에 부정적인 경험을 하게 되면, 전체적인 경험에 대한 평가가 부정적으로 바뀔 수 있습니다. 따라서 마지막 순간까지 사용자 경험을 긍정적으로 유지하는 것이 중요합니다.
- 경쟁 우위 확보: 많은 제품과 서비스가 유사한 기능을 제공하기 때문에, 차별화된 사용자 경험을 제공하는 것이 중요합니다. 피크엔드 법칙을 활용하여 경쟁사와 차별화된 경험을 제공하고, 사용자에게 강렬한 인상을 남길 수 있습니다.
산업군 별 피크엔드 법칙을 적용한 사례와 방법
1. 소셜 미디어
<인스타그램 좋아요, 댓글 알림>

<Asana 연말 결산>
- 좋아요, 댓글 알림: 게시물에 좋아요나 댓글이 달리면 즉각적인 알림을 통해 사용자의 참여를 유도하고 소속감을 높입니다.
- 새로운 팔로워 알림: 새로운 팔로워가 생기면 알림을 통해 사용자의 자존감을 높이고 앱에 대한 긍정적인 인식을 심어줍니다.
- 연말 결산: 한 해 동안의 활동을 정리하여 보여주는 연말 결산 기능을 통해 사용자에게 긍정적인 경험을 제공하고 다음 해에도 앱을 계속 사용하도록 유도합니다.
2. e-커머스
<쿠팡 주문완료 페이지>
- 주문 완료 페이지: 주문이 완료되었다는 메시지와 함께 구매한 상품 이미지, 배송 예정일 등을 명확하게 표시하여 안심감을 주고 다음 구매로 이어지도록 유도합니다.
- 회원 가입 완료 페이지: 회원 가입 후, 웰컴 메시지와 함께 할인 쿠폰이나 적립금을 제공하여 첫 구매를 유도합니다.
- 반품/교환 페이지: 반품/교환 과정을 간소화하고, 빠르게 처리하여 불편함을 최소화하고 브랜드에 대한 신뢰도를 높입니다.
3. 여행 앱
- 숙소 예약 완료: 숙소 예약 완료 시 예약 정보를 한눈에 볼 수 있도록 정리하고, 숙소 사진과 주변 관광 정보를 제공하여 기대감을 높입니다.
- 여행 중 실시간 정보 제공: 여행 중 실시간으로 날씨, 교통 정보 등을 제공하여 편리함을 제공하고 여행 경험을 향상시킵니다.
- 여행 후기 작성: 여행 후기를 작성하면 소정의 포인트를 제공하여 다음 여행에 대한 동기를 부여합니다.
4. 금융 앱
<국민은행 간편 이체>
- 목표 달성 시 알림: 목표 금액을 달성하면 축하 메시지와 함께 달성 과정을 시각적으로 보여주어 성취감을 높입니다.
- 투자 수익률 시각화: 투자 수익률을 그래프나 차트로 시각화하여 사용자의 이해를 돕고 투자에 대한 긍정적인 경험을 제공합니다.
- 간편 이체 완료: 이체가 완료되면 즉시 알림을 보내고, 이체 내역을 상세하게 보여줍니다.
핵심 실천:
피크엔드 법칙은 우리의 기억이 어떻게 형성되고, 경험을 평가하는 방식에 대한 중요한 시사점을 제공합니다. 이 법칙을 이해하고 활용하면, 더 나은 경험을 설계하고, 고객 만족도를 높이는 데 도움이 될 수 있습니다.
- 긍정적인 마무리: 어떤 일을 할 때, 마지막 순간에 긍정적인 경험을 제공하여 전체적인 평가를 높일 수 있습니다.
- 최고의 순간 강조: 가장 긍정적인 순간을 부각시켜 기억에 오래 남도록 합니다.
- 부정적인 경험 최소화: 부정적인 경험이 발생할 경우, 이를 최소화하고 빠르게 긍정적인 경험으로 전환시키는 것이 중요합니다.
2. 심미적 사용성 효과: 보기 좋은 떡이 먹기도 좋다!
심미적 사용성 효과란, 사용자가 시각적으로 매력적인 제품이나 서비스를 더욱 유용하고 사용하기 쉽다고 인식하는 현상을 말합니다. 즉, 보기 좋은 디자인이 사용성까지 좋게 만든다고 느끼는 심리적인 효과입니다. 마치 ‘보기 좋은 떡이 먹기도 좋다’라는 속담처럼, 디자인이 좋으면 제품의 기능까지 더 뛰어나 보이는 착각을 일으키는 것이죠.
왜 심미적 사용성 효과가 중요할까요?
- 첫인상의 중요성: 사람들은 첫인상을 통해 대상에 대한 빠른 판단을 내립니다. 시각적으로 매력적인 디자인은 긍정적인 첫인상을 주어, 제품이나 서비스에 대한 기대감을 높입니다.
- 할로 효과: 한 가지 긍정적인 특징이 다른 특징까지 긍정적으로 평가하게 만드는 현상입니다. 디자인이 좋으면 기능성도 좋을 것이라는 연상 작용이 일어납니다.
- 인지 부조화 해소: 디자인이 좋지만 사용성이 떨어지는 경우, 사람들은 이러한 불일치를 해소하기 위해 디자인이 사용성을 보완해 줄 것이라고 생각하는 경향이 있습니다.
애플의 심미적 사용성 활용 사례: 디자인이 만드는 경험
애플은 심미적 사용성을 가장 성공적으로 활용한 대표적인 기업입니다. 이러한 명성의 중심에는 애플의 공동 창립자 스티브 잡스의 디자인 철학이 있었습니다. 그의 사고 방식은 단순히 제품을 아름답게 만드는 것을 넘어, 사용자 경험 전체를 디자인하며 브랜드 가치를 높여왔습니다. 애플의 심미적 사용성 활용 사례를 몇 가지 살펴보면 다음과 같습니다.
1. 일관된 디자인 언어
- 모든 제품 라인의 통일성: 아이폰, 아이패드, 맥북 등 모든 제품에서 동일한 디자인 언어를 사용하여 시각적 통일감을 줍니다. 이는 사용자가 애플 생태계에 쉽게 적응하고, 브랜드에 대한 강한 인식을 심어주는 데 기여합니다.
- 미니멀리즘 디자인: 불필요한 요소를 최소화하고, 간결하고 직관적인 디자인을 추구하여 사용자의 시각적 피로도를 줄이고, 핵심 기능에 집중할 수 있도록 합니다.
2. 뛰어난 품질감
- 고급스러운 소재와 마감: 알루미늄, 유리 등 고급 소재를 사용하고, 정교한 마감 처리를 통해 제품의 품질감을 높여 사용자에게 만족감을 제공합니다.
- 세심한 디테일: 제품의 작은 부분까지 신경 써서 디자인하여 사용자의 감성을 자극하고, 애플 제품만의 특별함을 느끼게 합니다.
3. 직관적인 사용자 인터페이스
- 심플하고 명료한 아이콘: 복잡한 기능을 단순화하고, 직관적인 아이콘을 사용하여 사용자가 쉽게 기능을 파악하고 사용할 수 있도록 합니다.
- 자연스러운 제스처: 터치, 스와이프 등 자연스러운 제스처를 통해 사용자와의 상호 작용을 더욱 직관적이고 즐겁게 만들었습니다.
4. 사용자 경험 전체를 디자인
- 포장부터 설정까지: 제품 포장부터 초기 설정 과정까지 모든 단계에서 일관된 디자인 경험을 제공하여 사용자에게 특별한 느낌을 선사합니다.
- 소프트웨어와 하드웨어의 완벽한 조화: 하드웨어 디자인뿐만 아니라, iOS와 macOS와 같은 소프트웨어 역시 심미적이고 직관적인 디자인을 추구하여 사용자 경험을 극대화합니다.
5. 끊임없는 혁신
- 새로운 디자인 트렌드를 선도: 애플은 항상 새로운 디자인 트렌드를 제시하고, 경쟁사를 따라잡기 어려운 독창적인 디자인을 선보입니다.
- 기술과 디자인의 조화: 최신 기술을 활용하여 사용자에게 놀라운 경험을 제공하면서도, 아름다운 디자인을 유지합니다.
심미적 사용성 효과의 주의점
- 디자인만으로 모든 것을 해결할 수는 없다: 디자인은 중요하지만, 뛰어난 기능과 사용성을 뒷받침해야 합니다.
- 과도한 디자인: 디자인이 너무 화려하거나 복잡하면 오히려 사용성을 저해할 수 있습니다.
- 사용자 테스트: 실제 사용자의 반응을 통해 디자인의 효과를 검증해야 합니다.
핵심 실천:
심미적 사용성 효과는 디자인이 제품의 성공에 미치는 영향력을 보여주는 중요한 개념입니다. 하지만 디자인과 기능은 서로 상충되지 않고, 함께 조화를 이루어야 최고의 시너지를 발휘할 수 있습니다.
- 제품 디자인: 사용자에게 매력적인 디자인을 제공하여 제품 경쟁력을 높일 수 있습니다.
- UI/UX 디자인: 웹사이트나 앱의 사용자 인터페이스를 디자인할 때, 심미적인 요소를 고려하여 사용자 경험을 향상시킬 수 있습니다.
- 브랜딩: 브랜드 이미지를 구축하고 강화하는 데 활용할 수 있습니다.
3. 폰 레스토프 효과: 눈에 띄는 것만 기억하는 인간의 심리
폰 레스토프 효과(Von Restorff effect)란, 여러 개의 비슷한 사물 중에서 하나만 눈에 띄게 다를 경우, 그 사물을 다른 것들보다 더 잘 기억하는 현상을 말합니다. 마치 회색 원들 사이에 놓인 빨간 원이 더욱 눈에 띄는 것처럼, 우리는 차이점을 통해 특정한 정보를 더욱 강하게 기억하게 됩니다.
폰 레스토프 효과가 발생하는 이유는 무엇일까요?
- 대비 효과: 주변 환경과의 차이가 클수록 더욱 강하게 인지되고 기억됩니다.
- 독특함에 대한 뇌의 관심: 우리의 뇌는 새로운 자극이나 독특한 것을 좋아하며, 이에 더욱 집중하게 됩니다.
- 기억의 효율성: 비슷한 것들 사이에서 차이점을 찾아내는 것은 뇌의 에너지를 절약하는 효율적인 방법입니다.
폰 레스토프 효과를 활용하는 예시
<추천하고자 하는 가격을 눈에 띄게 디자인한 예시>
- 마케팅: 광고에서 특정 제품을 강조하기 위해 다른 제품과 차별화된 디자인이나 문구를 사용합니다.
- 디자인: 웹사이트나 앱에서 중요한 정보를 강조하기 위해 색깔, 크기, 위치 등을 다르게 설정합니다.
- 교육: 강의에서 중요한 내용을 강조하기 위해 다른 내용과는 다른 방식으로 설명하거나 시각 자료를 활용합니다.
폰 레스토프 효과를 활용할 때 주의할 점
- 과도한 사용: 모든 정보를 강조하면 오히려 정보 과다로 인해 중요한 내용이 가려질 수 있습니다.
- 부자연스러운 강조: 너무 인위적인 강조는 오히려 역효과를 불러일으킬 수 있습니다.
- 문맥과의 조화: 강조된 정보가 전체적인 내용과 자연스럽게 연결되어야 합니다.
핵심 실천:
폰 레스토프 효과는 사람들의 시선을 특정한 정보에 집중시키고 기억에 남도록 하는 효과적인 방법입니다. 하지만 이 효과를 남용하면 오히려 역효과를 낼 수 있으므로, 상황에 맞게 적절하게 활용하는 것이 중요합니다.
- 색상: 주변 환경과 대비되는 색상을 사용하여 특정 요소를 강조합니다.
- 크기: 다른 요소들보다 크게 만들어 시선을 집중시킵니다.
- 형태: 다른 요소들과 다른 형태를 사용하여 차별화합니다.
- 위치: 페이지의 중앙이나 가장자리에 배치하여 눈에 잘 띄도록 합니다.
- 움직임: 정적인 요소들 사이에서 움직이는 요소는 더욱 눈에 띕니다.
4. 테슬러의 법칙: 복잡성을 피할 수 없는 디자인의 진실
테슬러의 법칙은 컴퓨터 과학자 래리 테슬러가 제시한 개념으로, 모든 시스템에는 디자인 과정에서 처리할 수 없는 기본적인 복잡성이 존재하며, 이 복잡성은 시스템 또는 사용자 중 한쪽이 감당해야 한다는 것을 의미합니다.
쉽게 말해서,
- 모든 시스템은 완벽하게 단순화될 수 없다: 아무리 간단한 시스템이라도 어느 정도의 복잡성은 가지고 있습니다.
- 복잡성은 누군가가 감당해야 한다: 시스템의 복잡성을 줄이려면 사용자가 더 많은 노력을 해야 하고, 반대로 사용자의 부담을 줄이려면 시스템이 더 복잡해져야 합니다.
왜 테슬러의 법칙이 중요할까요?
- 디자인의 한계 인지: 디자이너는 시스템을 완벽하게 단순화시킬 수 없다는 현실을 인정하고, 어디에 복잡성을 집중시킬지 판단해야 합니다.
- 사용자 중심 디자인: 사용자의 편의를 위해 시스템의 복잡성을 최소화하는 방향으로 디자인해야 합니다.
- 적절한 절충안 찾기: 시스템의 기능과 사용자의 편의성 사이에서 적절한 균형을 찾아야 합니다.
테슬러의 법칙이 적용된 UI/UX 사례
1. 이메일 서비스
<Gmail 자동 완성 기능>
- 자동 완성 기능: 이메일 주소를 입력할 때, 입력한 글자를 바탕으로 자동으로 주소를 완성해주는 기능은 사용자가 일일이 모든 주소를 입력해야 하는 번거로움을 덜어줍니다.
- 라벨링 시스템: 다양한 이메일을 효율적으로 관리하기 위해 라벨을 부여하는 기능은 복잡한 이메일 구조를 간단하게 정리해줍니다.
2. 전자상거래 웹사이트
<쿠팡 원클릭 결제>
- 원클릭 결제: 복잡한 결제 과정을 단순화하여 한 번의 클릭으로 결제를 완료할 수 있도록 하는 기능은 쇼핑의 편의성을 높입니다.
- 추천 시스템: 사용자의 구매 이력이나 검색 기록을 바탕으로 상품을 추천해주는 기능은 방대한 상품 목록에서 원하는 상품을 빠르게 찾을 수 있도록 도와줍니다.
3. 운영체제
<iOS>
- 아이콘: 복잡한 기능을 시각적으로 단순화된 아이콘으로 표현하여 사용자가 쉽게 기능을 파악할 수 있도록 합니다.
- 드래그 앤 드롭: 파일이나 폴더를 마우스로 끌어다 놓는 간단한 동작으로 다양한 작업을 수행할 수 있도록 합니다.
핵심 실천:
테슬러의 법칙은 디자인 과정에서 꼭 기억해야 할 중요한 원리입니다. 디자인은 단순히 미적인 요소뿐만 아니라, 사용자의 경험을 향상시키는 데 초점을 맞춰야 합니다.
- 디자이너의 역할: 디자이너는 단순히 예쁜 디자인을 만드는 것이 아니라, 사용자가 시스템을 쉽게 이해하고 사용할 수 있도록 돕는 역할을 해야 합니다.
- 사용자 중심 디자인의 중요성: 사용자의 입장에서 생각하고, 사용자의 편의를 최우선으로 하는 디자인이 성공적인 디자인입니다.
- 끊임없는 개선: 기술이 발전하고 사용자의 요구가 변화함에 따라 시스템도 지속적으로 개선해야 합니다.
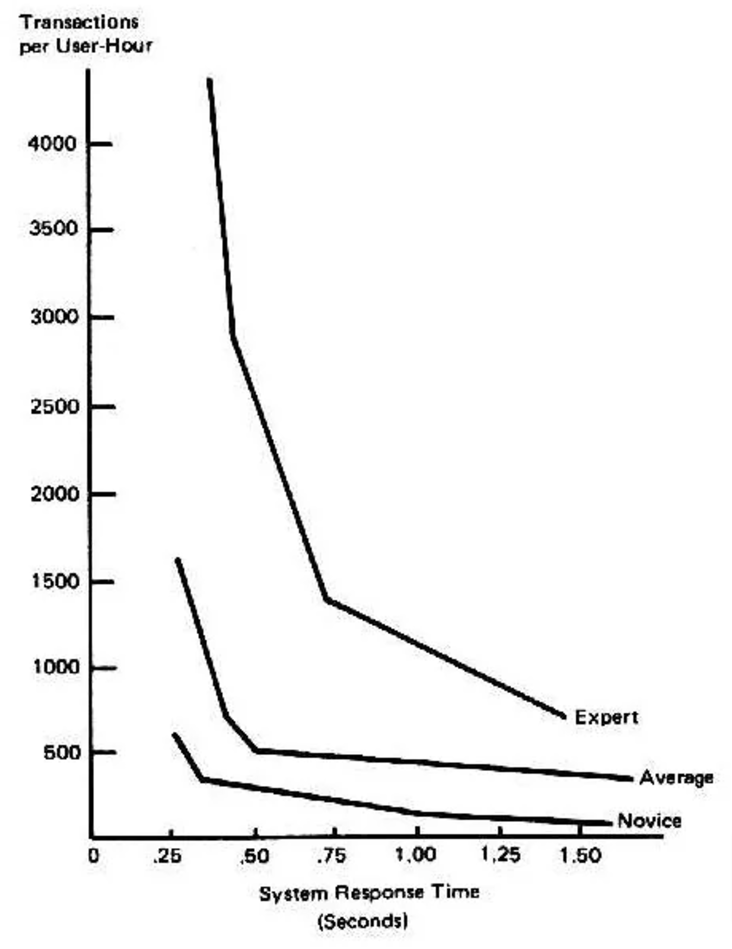
5. 도허티 임계: 사용자 경험을 좌우하는 0.4초의 비밀
도허티 임계란, 컴퓨터 시스템의 응답 시간이 0.4초 이내일 때 사용자의 생산성이 극대화된다는 원리를 의미합니다. 즉, 사용자가 어떤 명령을 입력하거나 버튼을 클릭했을 때, 시스템이 0.4초 이내에 반응하면 사용자는 작업 흐름을 끊김없이 이어갈 수 있고, 만족도 또한 높아진다는 것입니다.
왜 0.4초가 중요할까요?
- 사용자의 인지 능력: 사람의 뇌는 정보를 처리하는 데 약간의 시간이 필요합니다. 0.4초 이내의 응답은 사용자의 인지 능력을 방해하지 않고, 작업에 몰입할 수 있도록 돕습니다.
- 생산성 향상: 빠른 응답은 작업 효율을 높여 생산성을 향상시킵니다. 반대로 느린 응답은 사용자의 짜증을 유발하고, 작업 시간을 낭비하게 만듭니다.
- 사용자 만족도 증가: 사용자는 빠르고 원활한 시스템에 대해 긍정적인 경험을 하게 되고, 이는 곧 제품이나 서비스에 대한 만족도로 이어집니다.
도허티 임계를 시각적으로 이해하기
아래 그래프는 도허티 임계를 시각적으로 보여줍니다. 응답 시간이 0.4초를 넘어설수록 사용자의 생산성은 급격히 감소하는 것을 확인할 수 있습니다.
도허티 임계를 UX 디자인에 적용하는 방법
- 빠른 로딩 속도: 웹 페이지나 앱의 로딩 시간을 최소화해야 합니다.
- 즉각적인 피드백: 사용자의 입력에 대한 피드백을 즉각적으로 제공해야 합니다. 예를 들어, 버튼을 클릭하면 바로 로딩바가 나타나거나, 검색창에 글자를 입력하면 자동 완성 기능이 작동하는 것입니다.
- 원활한 인터랙션: 사용자와 시스템 간의 상호 작용이 자연스럽고 매끄러워야 합니다.
- 예측 가능한 행동: 사용자가 다음에 어떤 행동을 할지 예측하고, 미리 준비해 두는 것이 좋습니다.
도허티 임계를 적용한 예시
사용자는 빠른 웹사이트를 기대하며, 로딩 시간이 길어지면 불편함을 느끼고 서비스 이용을 중단할 수 있습니다. 이러한 문제를 해결하기 위해 진행률 막대, 스피너 등 다양한 로딩 표시기를 활용하여 사용자에게 정보를 제공하고, 지루함을 완화할 수 있습니다.
<Loading-Astronauts by Cream M.>
<Loading Gmail>
핵심 실천:
도허티 임계는 사용자 경험 디자인에서 매우 중요한 개념입니다. 0.4초라는 짧은 시간이지만, 사용자의 만족도와 생산성에 큰 영향을 미칠 수 있습니다. 따라서 개발자와 디자이너는 도허티 임계를 염두에 두고, 사용자에게 최적의 경험을 제공하기 위해 노력해야 합니다.
- 도허티 임계는 시스템의 응답 시간이 0.4초 이내일 때 사용자의 생산성이 최대화된다는 원리입니다.
- 빠른 응답은 사용자의 만족도를 높이고, 생산성을 향상시킵니다.
- 웹 페이지, 앱 등 다양한 디지털 제품에 적용할 수 있습니다.
웹사이트에 유입한 방문자들에게 우리가 원하는 전환을 발생시키기 위해서는, 우리의 웹사이트가 먼저 방문자가 원하는 환경을 구성하고 있어야 합니다. 앞서 언급드렸던 UX/UI 디자인의 기본 원칙인 심리학 법칙들을 효과적으로 활용하면, 사용자 중심의 디자인을 구현하고 전환율을 성공적으로 높일 수 있습니다. 다만, 심리학 법칙은 절대적인 지침이 아닌 다양한 상황에 따라 유연하게 적용해야 합니다. 사용자 조사, 테스트, 분석을 통해 사용자의 니즈와 행동 패턴을 정확하게 파악하고, 이를 디자인에 반영하는 것이 중요합니다.