시각화된 데이터 대시보드는 데이터의 이해를 돕는데 중요한 역할을 합니다.
숫자로만 전달 받는 것보다 시각적 전달을 통해 훨씬 효과적인 이해를 할 수 있기 때문입니다.
대시보드를 잘 활용한다면 중요한 정보를 빠르게 파악하고 데이터를 활용한 스토리텔링이 가능합니다.
이번 콘텐츠에서는 데이터를 시각화하는 대시보드 Tool 중 [Looker Studio(이하 루커 스튜디오)]를 통해 시각화된 데이터 대시보드를 구성하고 활용하는 방법을 소개하겠습니다.

Looker Studio(이하 루커 스튜디오) 란,
구글에서 제공하는 데이터 시각화 대시보드 툴이며, 과거 Google Data Studio(GDS)의 새로운 이름입니다.
수많은 데이터 시각화 도구 중에서도 루커 스튜디오는 초심자에게 매력적인 툴인데요,
시각화된 데이터 대시보드를 무료로 만들 수 있고, 별도의 프로그래밍 없이도 다양한 소스의 데이터를 빠르게 연결할 수 있으며, 드래그 앤 드롭 편집으로 다른 툴보다 비교적 손쉽게 만들 수 있다는 장점이 있습니다.
대시보드 구성하기
대시보드 사용 목적에는 실시간 의사 결정 전략이 필요한 경우, 의미 있는 데이터 지표를 알아내고 싶은 경우, 트렌드를 분석하고 싶은 경우 등 비즈니스 목적이나 대시보드를 보는 직무/팀/담당자에 따라 결정됩니다.
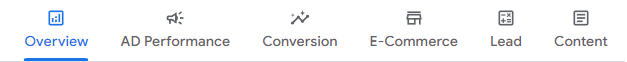
아래 예시는 마케팅 지표를 추적하기 위한 이커머스 비즈니스를 목적으로 하여 총 6개의 페이지로 정의한 루커 스튜디오 탭 구성입니다.

Overview 비즈니스 전반적인 데이터 현황을 파악할 수 있는 대시보드
AD Performance 광고 관리 고객 성과
Conversion 서비스 KPI 현황 지표와 전환에 기여한 주요 고객층의 분포도
E-commerce 실제 구매 단계까지 발생된 고객 여정
Lead 웹사이트 내에서 발생하는 고객 여정
Content 각 페이지에 알맞은 지표와 조회수 현황 모니터링
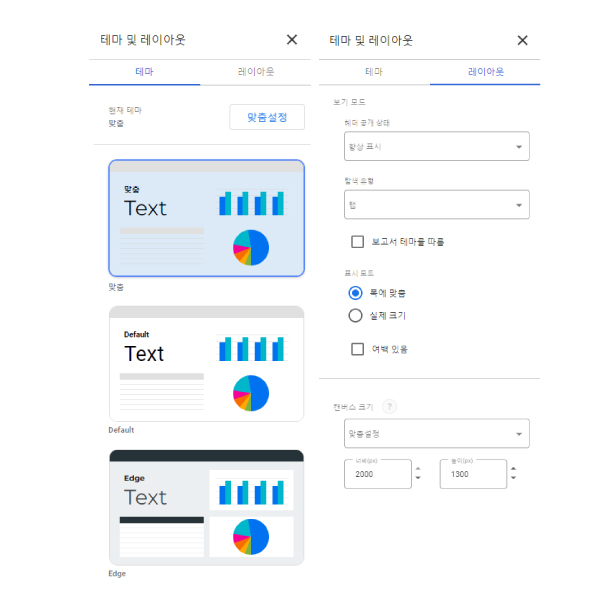
보여주고자 하는 스토리가 정해졌다면, 레이아웃을 정의할 차례입니다. 데이터의 성격을 잘 드러내는 테마를 선택하고 레이아웃을 생성합니다.

레이아웃 구성하기
루커 스튜디오는 드래그 앤 드롭 편집으로 레이아웃을 빠르게 구성할 수 있습니다. 그래서 각 대시보드에 맞는 중요한 정보를 눈에 먼저 띄도록 구성하는 데에 적합합니다. 또한 도형 툴을 활용해 비슷한 목적을 가진 정보끼리 그루핑 할 수도 있습니다.
대시보드를 통해 확인하고 싶은 지표는 이미 정해져 있지만, 배치에 따라 받아 들여지는 정보가 더욱 명확하게 인식될 수 있습니다. 실시간 의사 결정을 위한 대시보드라면 대시보드 내 흐름의 유연성이 가장 중요할 수 있고, 의미 있는 지표를 알고 싶다면 눈에 띄는 데이터를 잘 파악할 수 있도록 강한 대비(Contrast)가 필요합니다.
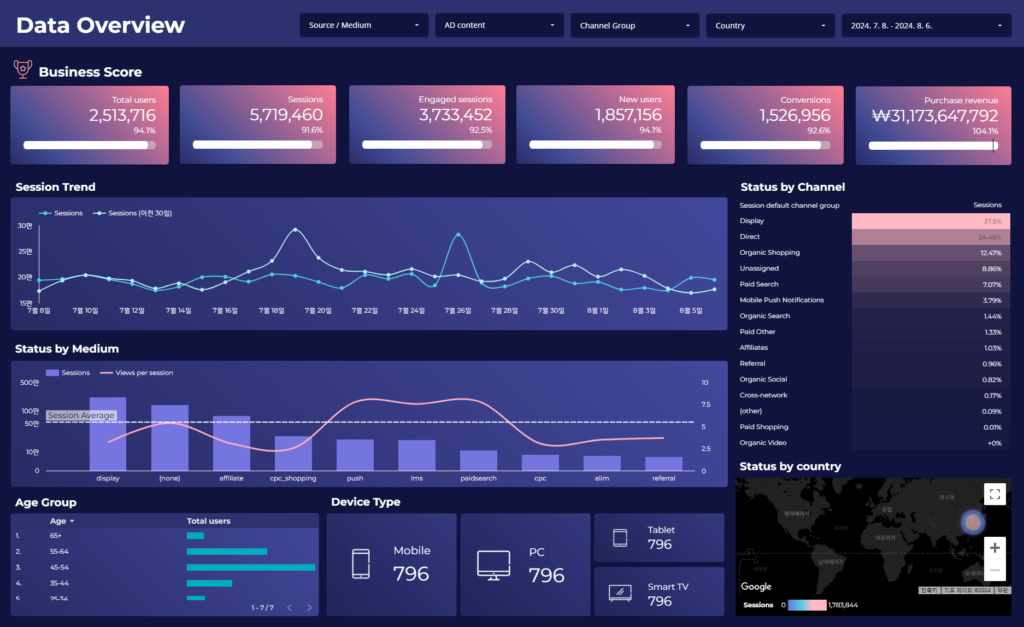
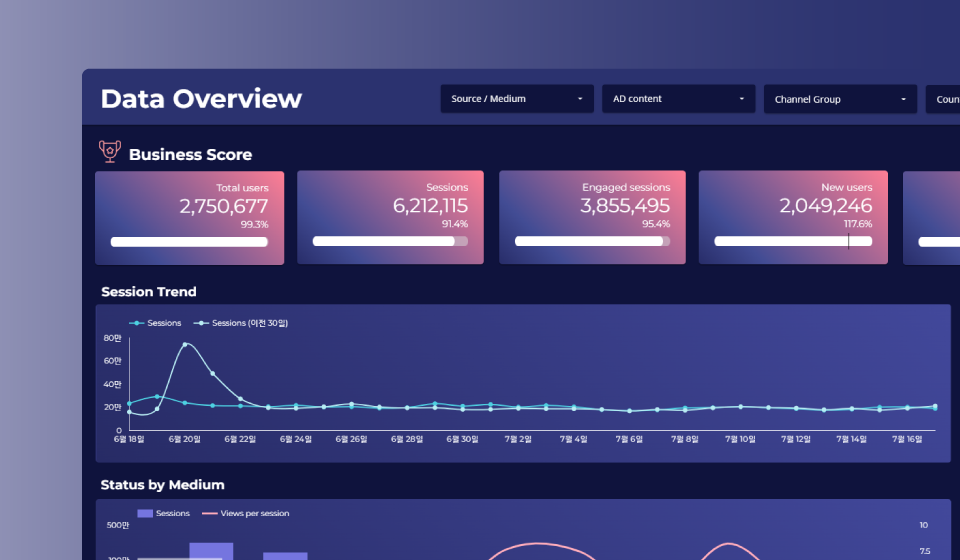
예시 Overview의 경우 비즈니스 스코어, 그리고 일별 세션 트렌드를 상단에 제시하였습니다. 마케터가 매일 확인하여 취합 후 보고해야 할 내용으로, 가장 면밀히 살피게 될 데이터이기 때문입니다. 가로 배치를 활용하여 데이터를 보여주면 시선의 흐름에 따라 데이터를 읽을 수 있어 데이터의 변화를 이해하는 데에 도움이 됩니다. 또한 전월 대비 비교 지표를 함께 보여주어 현재 동향에 대해 한눈에 파악할 수 있습니다.
반면 연령, 지역, 접속 기기, 채널 등 이커머스 타겟이 명확할수록 예측하기 수월한 데이터 지표는 특정 이벤트가 발생하지 않는 한 큰 변화가 생기지 않으므로 우측과 하단에 그루핑하여 배치하였습니다. 물론, 이 점은 각 이커머스 시장 상황에 따라 다르게 구성될 수 있습니다.
데이터 시각화

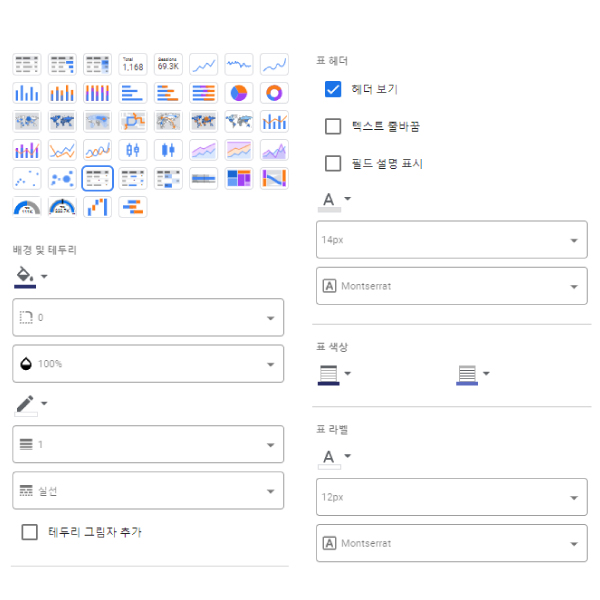
루커 스튜디오는 총 16가지의 시각화 차트를 제공하며, 클릭만으로도 간단하게 차트의 성격을 바꿀 수 있습니다. 컬러 뿐만 아니라 배경, 표제, 그리드 등 다양한 편집을 제공하고 있어 보고 싶은 지표와 표현에 맞는 디자인을 손쉽게 선택할 수 있습니다.
차트 컬러 선택

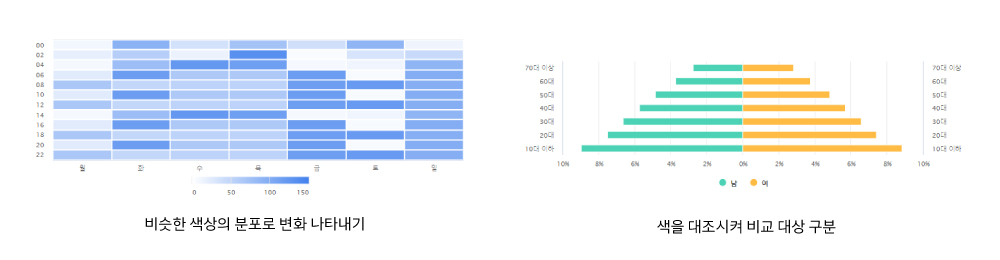
- 분포도를 나타내는 차트는 단일 색상으로 갚의 높고 낮음을 표현하여 중요도 파악
- 대상을 비교할 때 보색을 활용하여 차이를 인지
데이터의 고저를 나타내기 위해서는 컬러의 명도를 활용하고, 비교 대상을 구분하거나 특정 데이터를 강조하려면 대비를 활용하여 눈에 띄도록 해야 합니다.
테이블 차트/파이 차트 활용

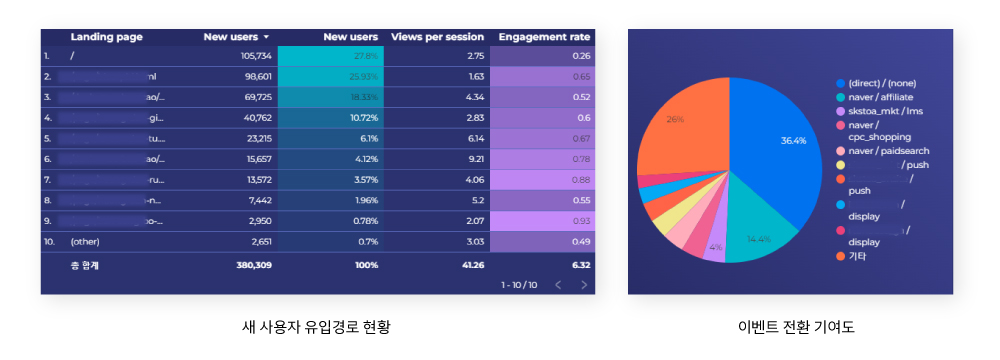
- 항목의 개수 혹은 텍스트 길이에 따라 차트 선택
유입경로를 통한 분석은 Page 링크를 구분하기 쉽고, 수많은 항목을 스크롤링으로 파악할 수 있는 테이블 차트를 활용하였습니다. 기여도를 나타내기 위해 히트맵을 활용하면 어떤 페이지에서 큰 영향을 주었는지 파악하기 쉬울 것입니다. 반대로 10개 이하의 항목이라면 파이 차트를 활용하는 것이 훨씬 더 직관적으로 이해할 수 있습니다.
두 가지 정보를 그루핑하기

- 전체 모수와 세분화 목록을 함께 보여주기
전체 모수 중 각 이벤트의 기여도를 파악하기 위해 두 가지 시각화 차트를 그루핑합니다. 성공한 전체 전환율과 그 수가 어느 정도인지 상단에 먼저 게이지먼트를 통해 제시 후, 전환 기여도를 하단에 나타내어 전체 전환 수 중에서도 가장 큰 기여가 된 이벤트를 한눈에 파악할 수 있습니다.
16가지 차트 외 구성법

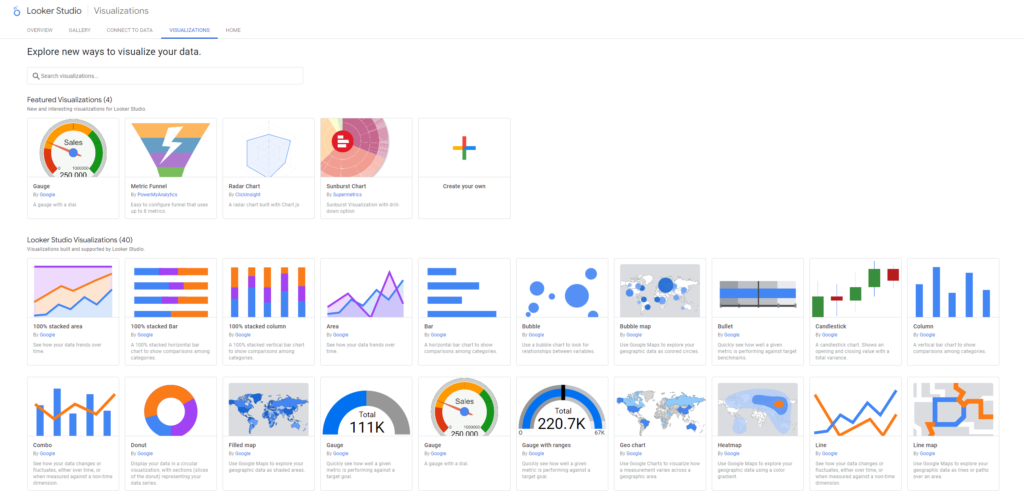
루커 스튜디오에서 기본으로 제공하는 16가지 차트 외 커뮤니티 시각화 갤러리에서 또 다른 다양한 차트를 활용할 수 있습니다.
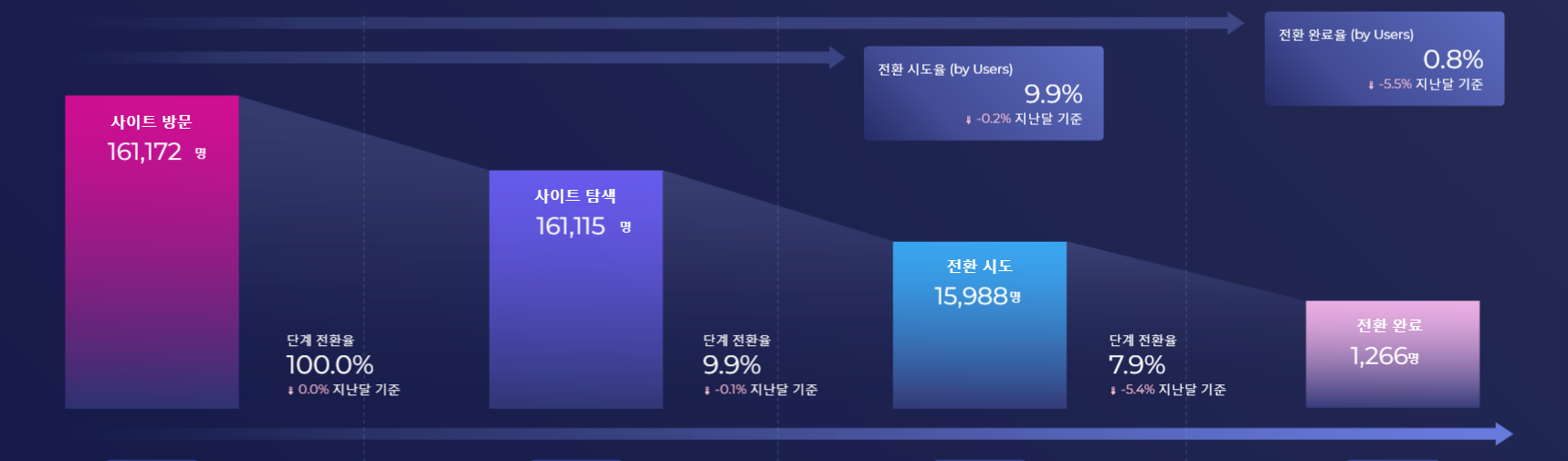
하지만 보여주고자 하는 데이터 내용과 꼭 맞는 차트를 찾기 쉽지 않을 수 있는데요. 아래 퍼널 차트에서는 단계별 전환율과 1-3단계 1-4단계까지 전환 시도율을 한눈에 보여주기 위해 이미지 삽입 기능을 활용하여 직접 구성해보았습니다.

- 이미지와 스코어 카드 데이터 활용하여 구성
이미지 내 단계별 여백을 충분히 두어 제작한 퍼널 이미지를 배경으로 배치 후, 구매 단계에 도달하기까지 각 단계별 모수와 발생한 이탈률을 나타내는 스코어를 삽입하여 하나의 퍼널로 표현하였습니다. 꼭 차트가 아니더라도 화살표, 아이콘 등 이미지를 삽입하여 데이터를 훨씬 더 직관적으로 표현해볼 수 있습니다.
지금까지 루커 스튜디오를 통한 시각화된 데이터 대시보드와 디자인 활용에 대해 알아보았습니다. 결국 가장 중요한 것은 사용자가 중요한 정보를 쉽게 이해할 수 있도록 전달하는 것이 대시보드 디자인의 핵심입니다. 위에서 살펴본 내용을 적용해 업무 효율을 높여보세요.
데이터의 수집부터 연동, 시각화까지 기업에서 직접 수행하기 어렵다면, 전문 기업의 도움을 받는 것도 하나의 방법이겠습니다. 데이터 활용에 대해 고민이 있으시다면, 데이터 전문 기업인 비즈스프링과 함께하세요!
20년차 현업에서 쌓아온 노하우로 여러분의 데이터 활용 고민을 해결해드립니다.
문의하기 ☎ 02-6919-5516 | ✉ sales@bizspring.co.kr