현대 프론트엔드 개발에서는 애플리케이션의 규모와 복잡성이 빠르게 증가함에 따라 코드의 유지보수성과 확장성, 협업 효율성 등이 중요한 과제로 떠오르고 있습니다. 이를 해결하기 위해 새로운 아키텍처 패턴과 설계 방식에 대한 요구가 커지고 있는데요, 그 중 많은 주목을 받고 있는 것이 바로 Feature-Sliced Design(FSD, 기능 분할 설계)입니다.
이번 포스팅에서는 FSD가 무엇인지, 그리고 FSD 구조 적용 시 이점과 고려사항에 대해 자세히 알아보도록 하겠습니다.
Feature-Sliced Design(FSD)이란?
Feature-Sliced Design(FSD)는 애플리케이션을 기능 단위로 분할하여 관리하는 아키텍처 방법론입니다. 이 방법론은 끊임없이 변화하는 비즈니스 요구 사항에 맞춰 프로젝트를 더 이해하기 쉽고 체계적으로 만드는 것을 목표로 하고 있습니다.

FSD는 고유한 계층 구조를 사용하여 애플리케이션을 기능 단위로 분리합니다.
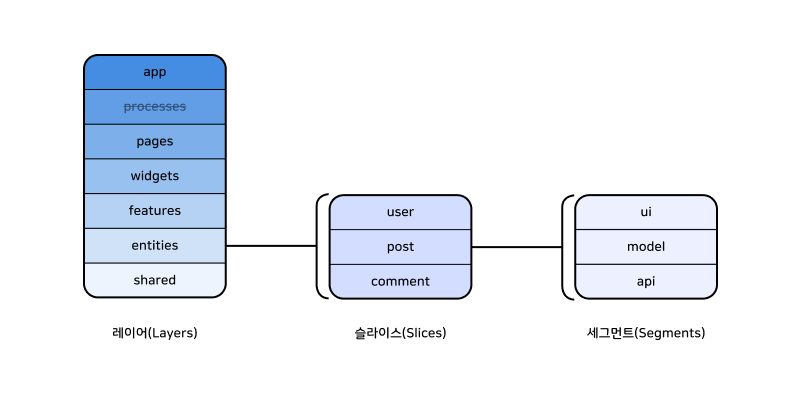
먼저 FSD 계층 구조를 형성하는 레이어(layer), 슬라이스(slice), 세그먼트(segment) 개념에 대해 알아보겠습니다.
레이어(Layer)

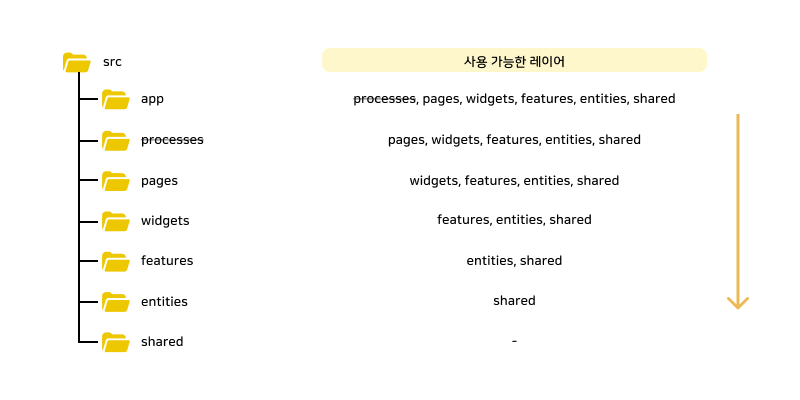
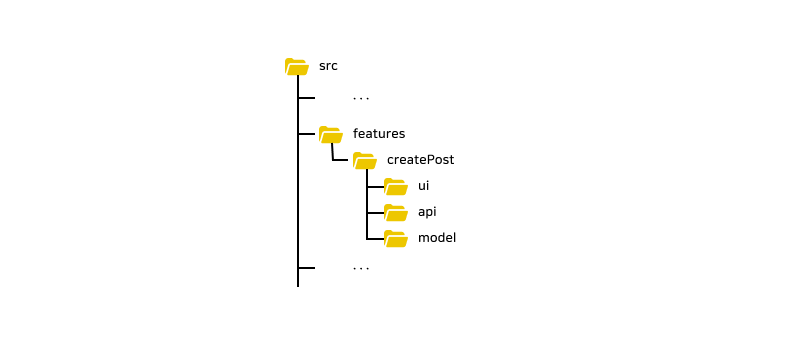
레이어는 FSD 구조의 첫 번째 계층으로, 프로젝트 src 하위에 위치하는 최상위 디렉토리입니다. 레이어는 7가지 종류로 표준화되어 있으며, 그 중 일부는 프로젝트의 특성에 따라 선택적으로 구성될 수 있습니다.
각 레이어의 역할은 다음과 같습니다.
- app: 애플리케이션 로직이 초기화되는 곳으로, 애플리케이션의 진입점 역할을 합니다. 프로바이더, 라우터, 전역 스타일, 전역 타입 선언 등이 여기에서 정의됩니다.
processes(deprecated): 여러 페이지에 걸쳐 있는 프로세스를 처리하는 레이어입니다. (더 이상 사용되지 않음)- pages: 애플리케이션의 페이지가 위치하는 레이어입니다.
- widgets: 페이지에 사용되는 독립적인 UI 컴포넌트가 위치하는 레이어입니다.
- features: 사용자 시나리오와 관련된 비즈니스 로직을 다루는 레이어입니다.
- entities: 비즈니스 엔티티를 정의하는 레이어입니다.
- shared: 특정 비즈니스 로직에 종속되지 않고 재사용 가능한 컴포넌트와 유틸리티, 공통 코드 등이 위치하는 레이어입니다.
슬라이스(Slice)

슬라이스는 FSD 구조의 두번째 계층으로, 레이어의 하위 디렉토리입니다. 슬라이스는 각 레이어 내에서 세부적인 기능을 나누어 그룹화한 것입니다.
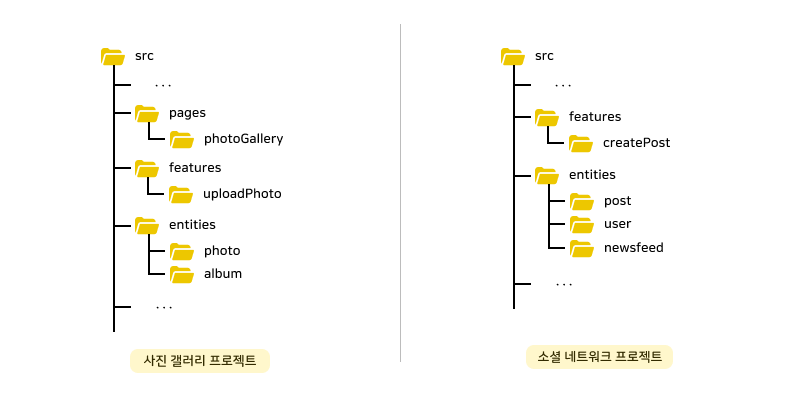
슬라이스의 이름은 표준화되어 있지 않으며 프로젝트 목적에 따라 다르게 설정됩니다. 예를 들어 사진 갤러리에는 사진, 앨범, 갤러리와 같은 슬라이스를 가지며, 소셜 네트워크에는 게시물, 사용자, 뉴스피드와 같은 슬라이스를 가질 것 입니다.
※ app과 shared 레이어는 다른 레이어들과 달리 슬라이스를 가지지 않으며, 직접 세그먼트로 구성됩니다. shared 레이어는 비즈니스 로직을 포함하지 않고, app 레이어는 전체 애플리케이션과 관련된 코드만 가지므로 분할할 필요가 없기 때문입니다.
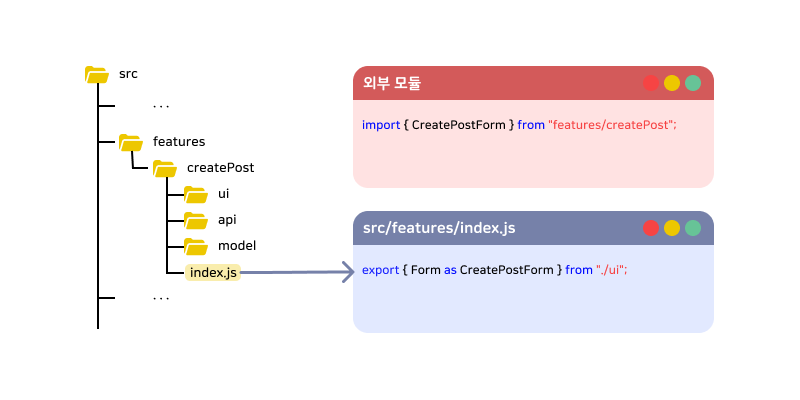
슬라이스에 대한 공개 API 규칙

모든 슬라이스(슬라이스가 없는 레이어의 세그먼트 포함)는 진입점이 되는 공개 API를 반드시 포함해야 합니다. 슬라이스는 직접적으로 참조될 수 없으며, 외부 모듈은 해당 슬라이스의 공개 API를 통해서만 접근할 수 있습니다.
각 슬라이스는 외부에 필요한 부분만 공개 API를 통해 노출하고, 노출을 원하지 않는 내부 로직은 숨길 수 있습니다. 이러한 캡슐화는 모듈 간 결합도를 낮춰 한 모듈의 변경이 다른 모듈에 주는 영향을 최소화합니다. 그 결과 코드의 유지보수성과 재사용성, 확장성 등이 크게 향상됩니다.
세그먼트(Segment)

세그먼트는 FSD 구조의 세 번째이자 마지막 계층입니다. 세그먼트는 각 슬라이스 내에서 기능을 더 세분화하여 그룹화한 것입니다.
세그먼트 이름은 표준화되어 있지 않지만, 일반적으로 사용되는 세그먼트들은 다음과 같습니다.
- ui : UI 화면과 관련된 모든 것을 포함하는 세그먼트입니다.
- api : 백엔드와의 상호작용을 관리하는 세그먼트입니다.
- model : 비즈니스 로직과 상태 관리를 담당하는 세그먼트입니다.
- lib : 슬라이스 내에서 사용되는 보조 기능을 모아 놓은 세그먼트입니다.
- config : 슬라이스에서 필요한 설정값을 관리하는 세그먼트입니다.
FSD 구조 적용 시 이점
- 일관성 : FSD는 표준화된 구조를 가지고 있어 프로젝트 전반에 걸쳐 일관성을 유지합니다. 각 기능별로 동일한 디렉터리 구조와 명명 규칙을 따르므로, 프로젝트의 규모가 커지더라도 구조적 복잡성을 줄일 수 있습니다. 이를 통해 신규 개발자나 외부 인력이 쉽게 적응할 수 있고, 코드 베이스의 가독성 및 유지보수성이 향상됩니다.
- 유지보수성 및 확장성 : 각 기능이 독립적인 모듈로 구성되어 있어 특정 기능의 변경이 다른 기능에 영향을 주지 않습니다. 새로운 기능을 추가하거나 기존 기능을 수정할 때, 충돌 위험이 적으며 변경 사항을 쉽게 추적할 수 있습니다. 따라서 애플리케이션 확장성도 크게 향상됩니다.
- 재사용성 : 독립적인 기능 단위로 개발된 코드는 다른 프로젝트나 애플리케이션에서도 쉽게 재사용할 수 있어 코드의 활용도가 높아집니다.
- 협업 효율성 : 기능을 중심으로 코드가 분리되어있어 팀원들이 병렬로 작업할 수 있는 환경을 제공합니다. 따라서 협업이 더 원활해지고 프로젝트 진행 속도를 높일 수 있습니다.
- 비즈니스 지향적 구조 : FSD 구조는 비즈니스 도메인 중심의 구조로, 애플리케이션을 비즈니스 요구 사항에 맞춰 개발하고 확장하는 데 유리합니다. 코드가 비즈니스 기능을 기준으로 분리되어 있기 때문에, 비즈니스 로직의 변경이 필요한 경우에도 해당 기능을 쉽게 찾아 수정할 수 있습니다.
FSD 구조 적용 시 고려사항
- 오버 엔지니어링 : 작은 프로젝트나 간단한 요구사항에서는 오히려 불필요한 복잡성을 추가할 수 있습니다.
- 높은 진입 장벽 : 진입 장벽이 높아 학습하고 이해하는 데 시간이 소요될 수 있습니다.
- 조직적 합의 : 팀 전체가 새로운 설계 방식을 수용하고, 일관된 개념을 유지할 수 있도록 협력해야 합니다.
지금까지 Feature-Sliced Design(FSD)에 대해 알아보았습니다. FSD 아키텍처는 프로젝트 규모가 커질수록 더욱 효과적인 구조화와 유지 관리를 가능하게 합니다. 대규모 프로젝트에서 효율적인 코드 관리와 확장성을 고려할 때, FSD 구조를 도입하는 것은 좋은 선택이 될 수 있을 것입니다.
Related Posts via Categories
- ChatGPT, Gemini도 못 찾는 당신의 콘텐츠: 구조화 데이터와 GEO의 역할
- 데이터 파이프라인 구조와 자동화 프로세스 한눈에 보기
- 엑셀 생성 라이브러리 비교: Apache POI vs xlsxwriter vs openpyxl
- 접근 제어 모델의 이해 : RBAC와 ABAC
- 높은 조회수가 관심이 아니라 ‘길을 잃은 신호’였던 이유 (고객 이탈 예측하기 2)
- 카프카가 정확히 뭔가요? 개념부터 클러스터 환경 구축까지 직접 해보기
- AEO를 넘어 GEO로: AI 마케팅, 무엇부터 시작해야 하는가?
- FastAPI와 BigQuery 공개데이터로 REST API 만들기
- SQL 최적화를 위한 쿼리 실행계획, Explain 명령어에 대해 알아보자
- SQL만으로 머신러닝 : BigQuery ML