이번 포스팅에서는 GrowthBook 이란 A/B 테스트 툴의 간단한 사용법을 소개하려고 합니다.
우선 툴의 사용법을 알아보기 전에 A/B 테스트란 무엇인지 살펴보도록 하겠습니다.
A/B 테스트란 원본 A안과 특정 요소를 변형한 B안을 비교해 어느 것이 더 나은 성과를 보이는지 측정하는 실험으로
정의할 수 있으며, 보통 아래와 같은 단계로 실험이 진행됩니다.

Step 1) 리서치 (현재 기준 성과 측정, 문제점 파악)
Step 2) 가설 수립
Step 3) A안과 B안 설정
Step 4) A/B 테스트 진행
Step 5) 분석 및 의사결정
그럼, 이제 위 단계 중 Step 3) A안과 B안 설정을 GrowthBook 에서 어떻게 설정해야 하는지
그 방법에 대해 알아보겠습니다.
A안과 B안 설정을 위해서는 A/B 테스트 실험 세팅 환경 구성이 먼저 되어 있어야 하겠지요?
A/B 테스트 실험 설정을 위한 환경 구성 먼저 하도록 하겠습니다.
Step 1. GrowthBook 홈페이지 접속 및 로그인
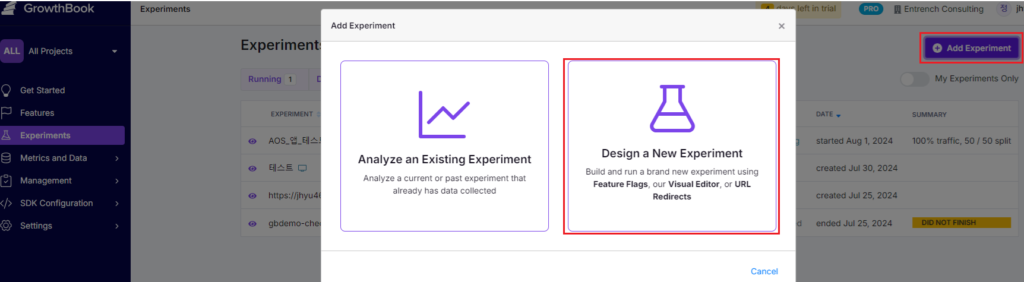
Step 2. 좌측 메뉴 영역에서 [Experiments] > [Add Experiment] 클릭
Step 3. [Design a New Experiment] 클릭

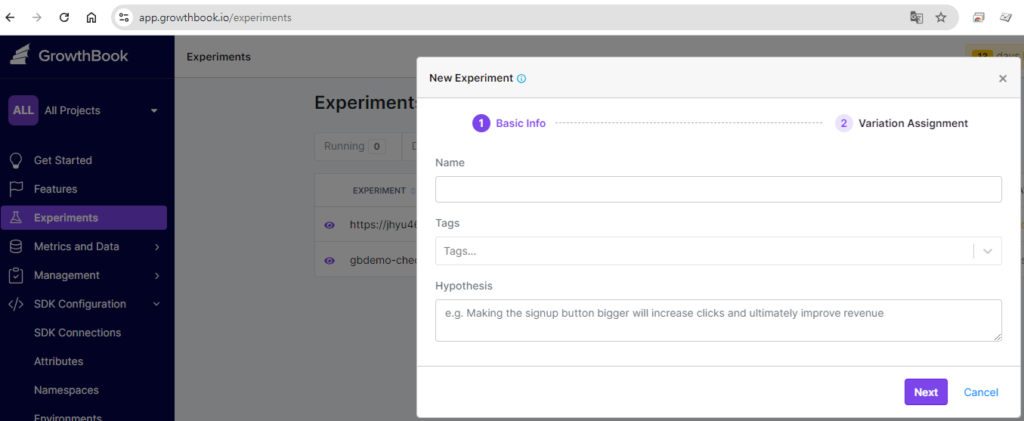
Step 4. 실험 이름과 태그 및 실험 목표와 예상 결과 입력
※ Tags(optional) : 실험을 카테고리화하고 검색하거나 필터링하는데 사용
Hypothesis(optional) : 실험의 목표와 예상 결과 설명

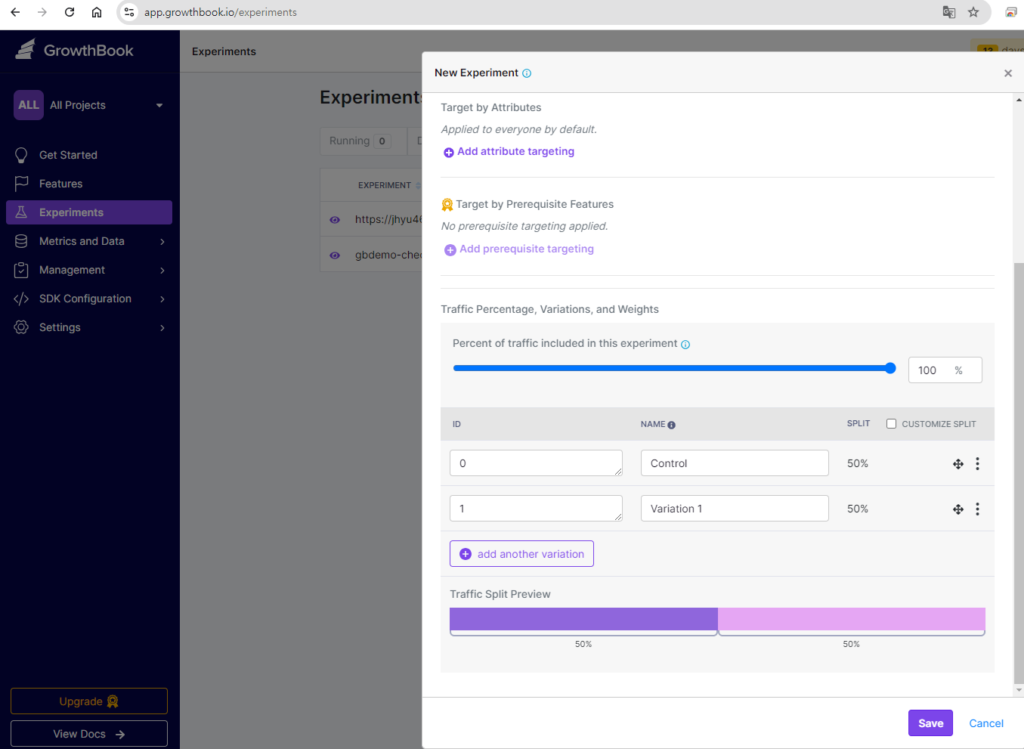
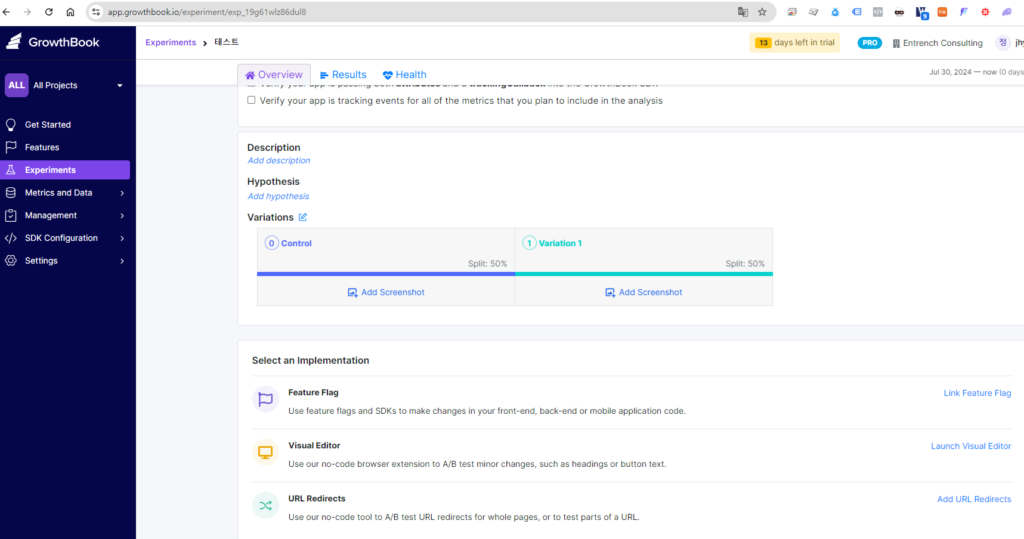
Step 5. 원본과 수정 안 노출 비중 설정

Step 6. [Visual Editor] 클릭

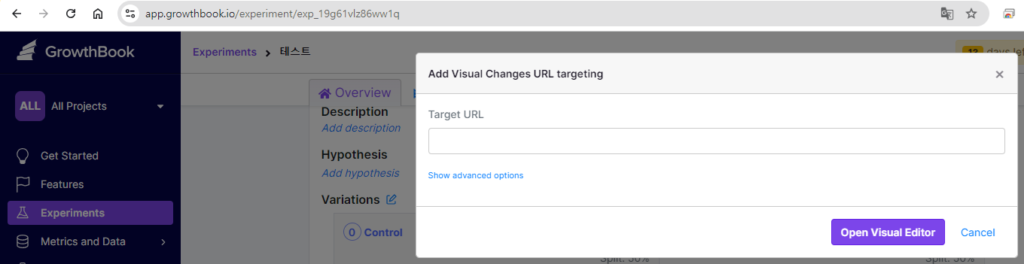
Step 7. A/B 테스트 실험을 설정할 대상의 웹 페이지 URL 입력 후 [Open Visual Editor] 클릭

이제 A/B 테스트 실험 설정을 위한 환경 구성이 완료되었습니다.

다음으로는 Visual Editor 상에서 HTML 특정 DOM 요소에 설정된 값을 수정해 보겠습니다.
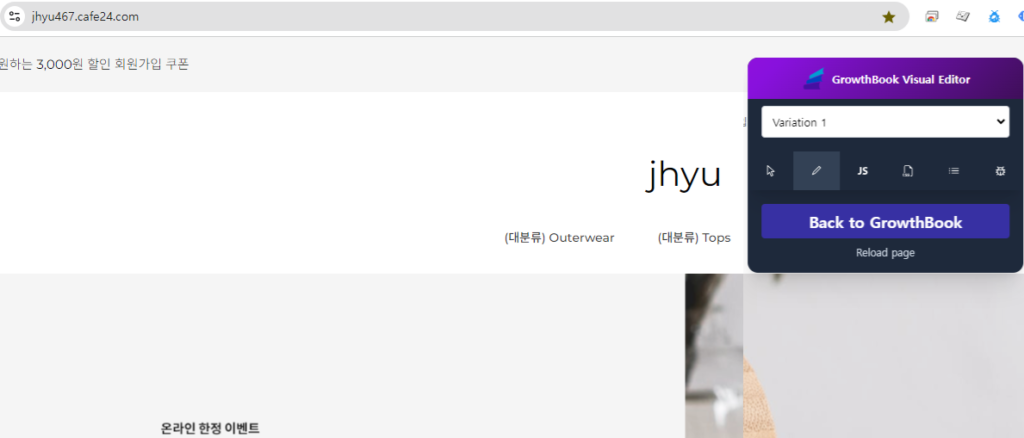
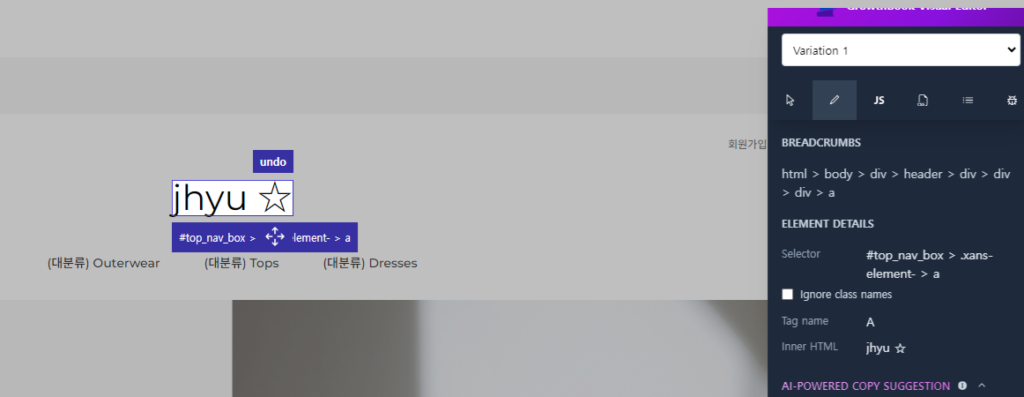
먼저 Visual Editor 상에 노출되어 있는 우측 상단 툴 박스에서 연필 모양이 선택되어 있는지 확인합니다.
(참고로 툴 박스에서 Variation 1 은 B안 수정을 의미합니다.)
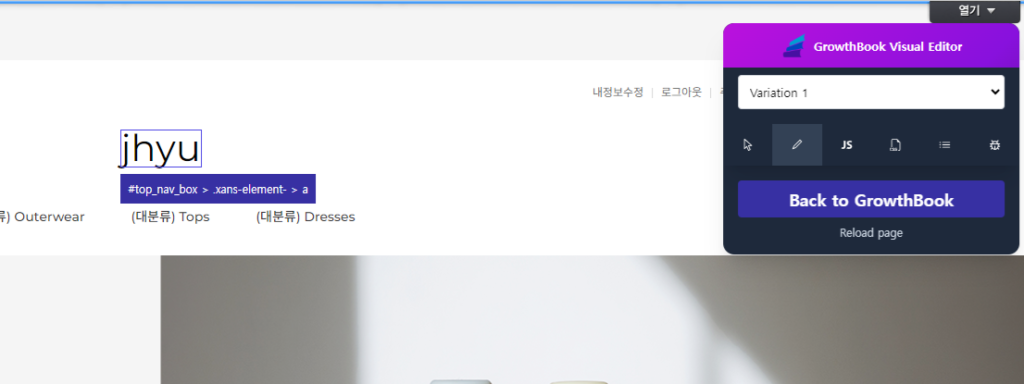
그다음 수정할 대상을 클릭 합니다. 저는 메인 페이지의 제목을 수정하겠습니다.

수정할 대상을 클릭하면 툴 박스 Inner HTML 영역의 Input 박스에서 값을 수정할 수 있는데요.
값 수정 후 체크 버튼을 클릭하면 수정 사항이 B안에 반영됩니다.

이제 마지막으로 실제로 실험을 반영(실행)하여 원본과 수정안이 노출되는지 확인해 보겠습니다.
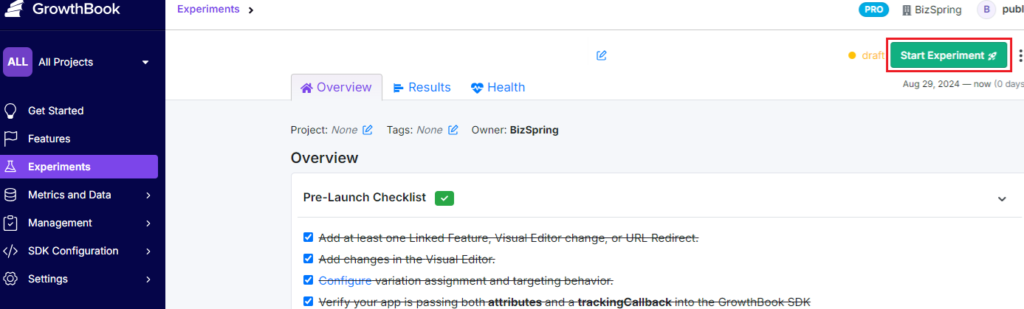
툴 박스에 포함된 [Back to GrowthBook] 버튼을 클릭하여 이전 페이지(GrowthBook 실험 설정 화면)로
이동합니다.
그다음 실험 반영을 위해 해당 페이지 우측 상단 [start Experiment] 버튼을 클릭하여 실험을 시작합니다.

그럼 실험 설정이 잘 반영되어 동작하는지 확인해볼까요?
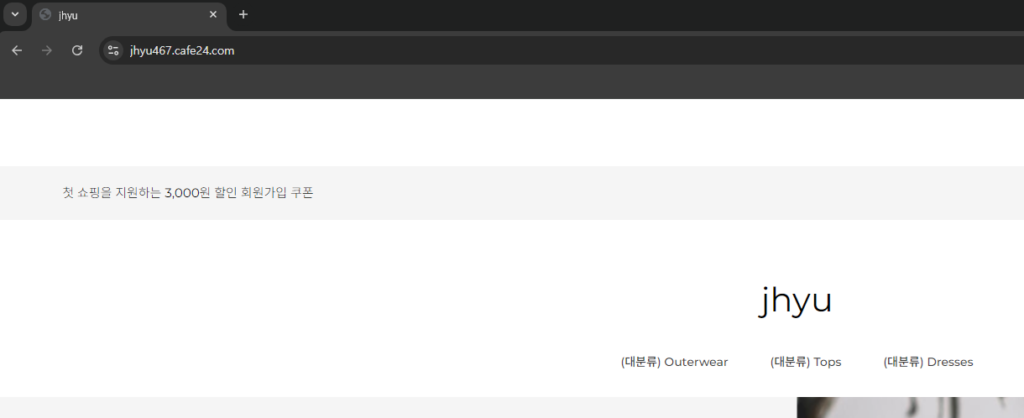
먼저 크롬 브라우저 시크릿 모드에서 확인했을 때는 원본(A안)이 노출됨을 확인 할 수 있습니다.

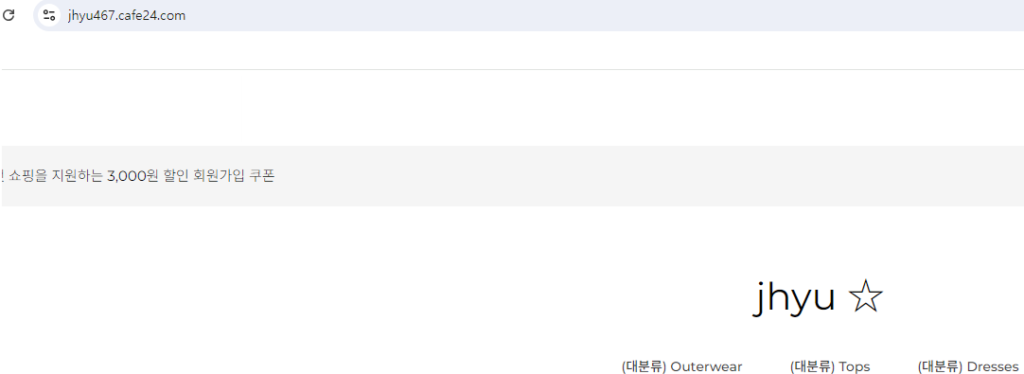
그다음 일반 모드에서 수정안(B안)도 노출됨을 확인 수 있습니다.

이상으로, A/B 테스트 툴을 사용하여 홈페이지 메인 페이지에 간단한 실험을 설정하는 방법에 대해 함께 알아보았습니다.
다음 A/B 테스트 실험 설정 관련 포스팅에서는 특정 Audience 를 대상으로 한 A/B 테스트 실험 설정 방법에 대해
함께 알아보도록 하겠습니다.