React 18에서 도입된 동시성(Concurrency) 기능은 렌더링 엔진의 성능을 획기적으로 개선하고, 사용자 경험을 크게 향상시켰습니다. 이번 글에서는 React 18의 동시성 관련 기능들과 이를 어떻게 활용할 수 있는지 살펴보겠습니다.
1. React에서 동시성(Concurrency)란?
📌 동시성(Concurrency) 정의
동시성(Concurrency)은 여러 작업을 동시에 처리하는 것이 아니라, 여러 작업을 작은 단위로 나누어 우선순위를 두고 번갈아 처리하는 방식입니다.
📍 예시: 음악을 듣고 문자 보내기
음악을 듣는 동시에 문자를 보내는 상황을 상상해 보세요. 실제로 두 가지 일을 동시에 하지 않지만, 음악의 특정 부분을 들으며, 메시지를 보내는 시간이 겹쳐 작업을 번갈아 가며 처리할 수 있습니다. 이처럼 React 18은 긴급한 작업을 우선시하고, 덜 중요한 작업은 그 후에 처리하는 방식입니다.
React의 동시성도 비슷한 방식으로, 우선순위가 높은 작업을 먼저 처리하고, 다른 작업은 뒤로 미룬 후 순차적으로 실행됩니다.
2. 왜 동시성이 필요했을까?
React 17까지는 렌더링이 동기적으로 처리되어, 한 번 렌더링이 시작되면 다른 작업을 대기시키게 되었습니다. 예를 들어, 사용자가 텍스트를 입력하는 동안 무거운 계산 작업을 수행하고 있으면, 텍스트 입력이 지연되거나 UI가 멈추는 현상이 발생할 수 있습니다. React 18의 동시성은 이러한 성능 문제를 해결하고 효율적인 UI 업데이트를 가능하게 합니다.
🧐 문제점: 긴 렌더링 시간으로 인한 UI 차단
- 사용자가 데이터 필터링을 요청할 때마다, 그 데이터를 로드하는 데 시간이 걸리면 페이지 렌더링이 느려지고, 다른 UI 작업들이 지연됩니다.
💡 React 18의 해결책: 동시성 렌더링
React 18은 렌더링을 동시성 렌더링으로 처리하여, UI와 다른 작업들이 차단되지 않고 동시에 효율적으로 처리되도록 합니다.
3. React 18의 주요 기능
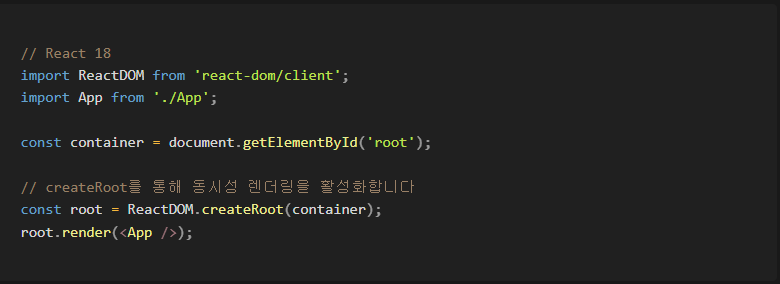
3.1 createRoot()를 통한 동시성 렌더링
React 18에서는 createRoot()를 사용하여 동시성 렌더링을 설정합니다. 기존의 ReactDOM.render()를 사용하는 방식은 동기적으로 렌더링했지만, createRoot()는 동시성 렌더링을 통해 렌더링을 일시 중단하고, 더 중요한 작업을 우선시합니다.

createRoot(): 이 함수는 동시성 렌더링을 가능하게 하며, 렌더링 작업을 더 효율적으로 처리합니다.
3.2 자동 배칭(Automatic Batching)
React 18에서는 자동 배칭 기능을 추가하여, 여러 개의 상태 업데이트가 있을 때 이를 하나의 렌더링으로 묶어 처리합니다. 이로 인해 불필요한 리렌더링을 방지할 수 있고, 성능이 최적화됩니다.
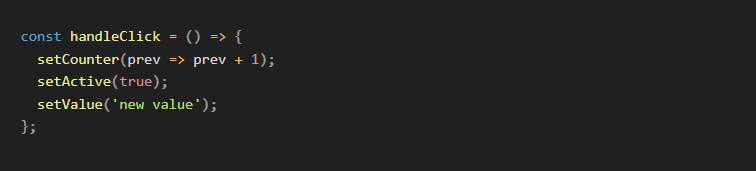
🚀 예시: 여러 상태 업데이트

기존 React에서는 setCounter, setActive, setValue가 각각 렌더링을 발생시켰다면, React 18에서는 하나의 렌더링으로 묶어 처리해 성능을 개선합니다.
4. 작업의 우선순위를 관리하는 Transitions
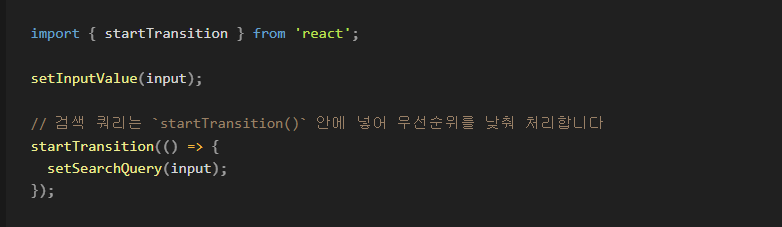
4.1 startTransition()
React 18에서 동시성 렌더링의 주요 기능 중 하나는 **startTransition()**입니다. 이 기능은 긴급하지 않은 작업을 비동기적으로 처리할 수 있게 해줍니다. 예를 들어, 사용자의 입력에 즉각 반응해야 하는 UI는 우선순위가 높고, 검색 결과와 같은 다른 작업은 우선순위가 낮습니다.

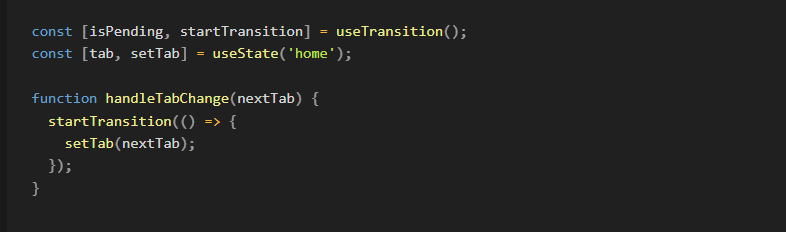
4.2 useTransition 훅
useTransition 훅은 작업의 우선순위를 조정하는 데 사용됩니다. UI 차단 없이 비동기 상태 업데이트를 수행하며, isPending 상태로 작업이 진행 중인지 확인할 수 있습니다.

useTransition을 사용하면 UI가 차단되지 않으면서 비동기적인 작업을 효율적으로 처리할 수 있습니다.
5. Suspense와 동시성 렌더링
5.1 Suspense란?
Suspense는 비동기 데이터 로딩을 처리할 때 사용됩니다. 비동기 작업이 완료될 때까지 대체 UI를 보여주고, 데이터가 로딩되면 본 콘텐츠를 렌더링합니다. React 18에서는 서버 사이드에서 Suspense를 사용할 수 있어 페이지 로딩 속도도 개선할 수 있습니다.
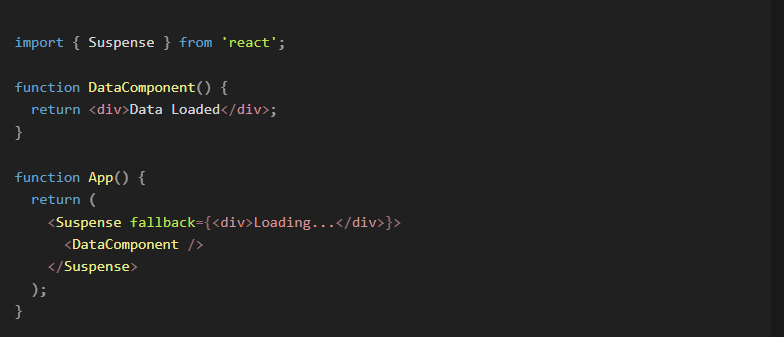
예시: 데이터 로딩 중 대체 UI 표시

Suspense: 비동기 작업 중 로딩 화면을 표시하며, 데이터가 준비되면 자동으로 컴포넌트를 렌더링합니다.
6. 최고의 사용 사례 및 팁
startTransition과useTransition사용하기: 긴급하지 않은 작업은startTransition을 사용하여 UI를 차단하지 않도록 처리합니다.- Suspense 활용: 서버 사이드에서 비동기 데이터 로딩을 효율적으로 처리할 수 있는
Suspense를 적극 활용하세요. - 자동 배칭 활용: 상태 업데이트가 많을 경우 자동 배칭 기능을 통해 불필요한 리렌더링을 최소화하세요.
7. 결론
React 18의 동시성 기능은 성능을 개선하고, 더 나은 사용자 경험을 제공합니다. Concurrent Rendering, Automatic Batching, startTransition, useTransition, Suspense와 같은 기능들을 적절히 활용하면, 더 복잡한 애플리케이션에서도 부드럽고 빠른 사용자 경험을 제공할 수 있습니다.
최신 마케팅/고객 데이터 활용 사례를 받아보실 수 있습니다.