안녕하세요 개자이너입니다.
지난시간에 모바일대응(모바일대응 꼭 해야할까? 포스팅 보러 가기)에 대한 이슈를 다루어보았는데요.
이번엔 본업에 관련된 디자인 이슈를 다뤄볼까 합니다.
요즘 이슈인 트렌드때문에 골치가 좀 썩고 있어요.
글 써야지 써야지 하다가 오전에 시간이 여유가 있어 글 한번 투척합니다.
난리입니다. 난리.
현재 트렌드에 민감한 디자인업계는 난리를 겪고 있습니다. 플랫디자인의 출현때문입니다. 흡사 바이러스와도 같아요.
이 플랫바이러스는 일전에 스큐모픽디자인이 난리를 치던것처럼 급속도로, 광범위하게 전파되고 있습니다.
지지리도 간단하고 디테일이 생략된 평면 디자인이 왜 이렇게 급속도로 전파되고 있는걸까요?
(Windows 8 Metro UI)
플랫디자인이 이렇게 맹위를 떨치게 되는 사건의 시작은 마이크로소프트였습니다.
Metro UI를 앞장세워 윈도우즈8을 출시한 마이크로소프트는 입체감와 아이콘을 최대한 절재하여 디자인 컨셉을 정립하여갔습니다.
시작버튼과 Aero의 반투명한 컨셉으로 미려함을 내세우던 윈도우즈는 이런 미려함을 버리고 최대한 플랫하게 디자인큐를 만들기 시작했습니다.
물론 마이크로소프트의 윈도우즈8이 플랫디자인의 시작은 아닙니다. Metro UI의 시작또한 아니고요.
유행의 시작일 뿐이지요.


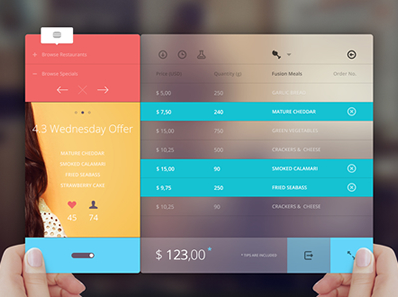
 (Flat 디자인 예시들)
(Flat 디자인 예시들)
사용성과 모바일간의 호환성은 둘째치고서라도 윈도우즈8이 들고 나온 Metro UI와 플랫디자인은 센세이션을 불러 일으키기에 부족함이 없었습니다.
사물을 최대한 비슷하게 만들어 사용자로 하여금 액션의 착오를 줄이고 친근감을 느끼게 하는 스큐모픽 디자인(Skeuomorphicdesign) 일색이던 디자인 업계에 뒷통수를 후려 갈기는듯한 느낌이었습니다.
복잡한 디테일은 사라져있고, 그라데이션도 절제해 사용하고 있으며 입체감보다 단순평면 이었습니다.
표현하고자 하는 대상을 최대한 심플하게 표현을 하였고 사용자와의 커뮤니케이션을 시도했습니다.
스큐모픽디자인이 추구하던 방향과는 조금 다르죠.
디자이너들은 멍~ 하게 됩니다.



 (스큐모픽 디자인 예시들)
(스큐모픽 디자인 예시들)
사실 스큐모픽디자인은 그간 디자이너들에게 맹목적인 지지를 받는 디자인 방법이었습니다.
별다른 이유가 있었던것은 아니고.. 마냥 아름답기 때문이었죠.
아름다울수록 클라이언트를 매료시키기엔 더욱 쉬웠고, 화려함을 필두로 유저들을 꾀기 참 좋았습니다.
보기좋은 떡이 잘 팔리듯 인기를 얻는데 큰 시간이 필요치 않았습니다.
게다가 사물을 그대로 표현하기 때문에 유저들의 사용성이 매우 좋았습니다.
사용방향에 대한 예측이 가능하죠.
스큐모픽디자인은 점점 더 사실적이고 화려하게 발전해갔고 모든기업들이 앞다투어 도입해갔습니다.
프리랜서 디자이너들도 너나할것 없이 스큐모픽 디자인으로 아트작업을 했고, 그저 베껴도 중간이상은 할 수 있었던 분별력 없는 지경으로 발전해갔습니다.
이 와중에 마이크로소프트가 이 유행에 제동을 건것이죠.
그 전까지 스큐모픽디자인의 선두에는 애플이 있었습니다.
iOS와 아이폰, 아이팟터치가 태동할때즈음부터 애플의 스캇포스탈과 스티브잡스는 스큐모픽디자인의 장점을 알고 있었고 본인들의 iOS구성요소들에 반영했습니다.
결과는 대 성공이었고 아이폰의 판매량을 견인하게 되는데 이것이 스큐모픽디자인의 부흥이었죠.
제품디자인을 담당하던 조니아이브의 반대에도 불구하고 말입니다.
애플에서도 플랫디자인을 도입한건 마이크로소프트가 플랫디자인과 Metro UI를 선보인 후, 애플의 스큐모픽 신봉자 스팟포스탈이 사임하고 스티브잡스가 고인이 된 후였습니다.
애플의 소프트웨어 디자인 전권을 조니아이브가 담당하게 되었고, 그간 불만이던 스큐모픽디자인을 모두 갈아엎죠.그래서 탄생한것이 iOS7입니다.
마이크로소프트가 보여주던 플랫디자인과 Metro UI보다 더욱 적극적으로 플랫디자인을 사용하게 되죠.
여기까지가 스큐모픽디자인과 플랫디자인 흥망성쇠입니다.
그러면 대체 왜.
스큐모픽디자인이 저물고 플랫디자인이 대세를 차지하게 되었을까요?
분석하는 사람에 따라 다른 결과가 나오고 있고 여러 매체에서도 현재 대세가 되어버린 플랫디자인에 대해 평가를 하고는 있지만 디테일하게 분석을 하고 있진 않습니다.
이유야 어찌 되었든 실제 작업자의 입장에서 분석을 한번 해보겠습니다.
1. 다양한 디바이스와 유지보수.
스큐모픽 디자인은 아름답고 편리하지만 제작과 유지보수, 그리고 여러가지 디바이스에 대응하기 어려웠습니다.
모두 픽셀링하여 포토샵으로 작업해야만 납득할만한 퀄리티가 나오곤 했는데, 이게 발목을 잡은것이죠.
디바이스가 다양해지면서 해상도도 여러가지로 나뉘게 되는데 픽셀로 작업이 되어버린 이 스큐모픽디자인은 대응하기가 버거운것이죠. 물론 sprite기법을 사용하여 처리하면 되지만 이또한 유지보수 비용상승에 한몫 하게 됩니다. 게다가 컬러를 변경하거나 사이즈를 변경하려면 모두 포토샵으로 재작업을 하고 코드를 변경해주어야 했죠.
글씨까지 폰트처리가 아닌 이미지처리를 했더라면… 생각만 해도 끔찍합니다.
하지만 플랫디자인은 위에 열거한 모든 사항에서 상대적으로 자유스럽습니다.
벡터링하여 모든 객채들을 코드로 작성할 수 있게 되었습니다. 아이콘들도 svg등을 활용하여 대응하기가 매우 쉬워졌죠. 포토샵을 사용할 필요가 없기때문에 유지보수에 디자이너의 작업또한 필요치 않을 수 있게 되었습니다.
물론 적절한 가이드라인은 존재해야겠죠.
2. 퍼포먼스.
스큐모픽디자인은 모두 이미지입니다.
sprite기법을 사용하던 통이미지를 사용하던 모두 이미지가 사용됩니다. 모든 디바이스를 대응하려면 그에 맞는 이미지가 필요하고 이것들을 배치하여 레이아웃을 만들게 됩니다.
퍼포먼스에 좋지 못한 영향을 끼치게 됩니다.
게다가 디바이스들이 해상도가 비약적으로 상승하게 되면서 모든 환경을 고해상도 이미지로 작업해야하는 사태가 발생 되었고 퍼포먼스 하락으로 상황은 변질되어 갔습니다.
해상도가 높아지는만큼 디바이스들의 사양또한 높아졌지만 그에 맞는 이미지를 제작해야 하는 디자이너들의 작업시간 또한 상승했습니다.
이 이미지들 제작해야 하는 디자이너의 컴퓨터 요구사양또한 높아져만 갔구요.
플랫디자인은 해상도에 구애받질 않습니다.
해상도가 얼마나 되었든 코드 한줄로 대응이 되었죠.
어찌보면 디스플레이가 점점 고해상도가 되어가고 디바이스가 다양화 될 수록 이 플랫디자인의 등장은 필연이었을거라 봅니다.
3. 사용성과 의사소통.
이것은 스큐모픽디자인과 플랫디자인의 입장이 달라질 수 있습니다.
실제 존재하는 형상을 바탕으로 만들어지는 스큐모픽디자인의 환경이 사용하기 편리한건 당연한것이거든요.
하지만 사용을 강제할뿐 유저의 선택은 자유스럽지 못합니다.
애플의 iBooks를 예로들면 스큐모픽디자인의 경향으로 봤을때 책 끄트머리를 잡아 끌면 당연스레 책장을 넘기게 되는것이지만 그 이상의것은 탄생하기 힘들어집니다. 책은 그래야만 하는것이니까요.
플랫디자인은 이와는 다른 양상입니다.
사용성에 제약은 없어지지만 그만큼 사용자에게 선택을 강요합니다.
추상적 디자인이기 때문에 학습이 필요하고 사용자들은 어리둥절 할것입니다.
이 갭을 줄이는것이 디자이너의 몫이겠죠.
최근 비즈스프링은 플랫디자인을 전면적으로 도입하였습니다.
플랫디자인이 가진 장점들은 도무지 포기하기 힘든 꿀과도 같은 존재입니다.
단점도 분명 존재합니다.
모방이 아닌 창조의 영역에 가까운터라 새로이 사회에 발을 디딘 경력이 짧은 디자이너들은 플랫디자인을 구현하기엔 어려울것입니다.
그만큼 경력직의 업무가 늘어나겠죠.
경력이 짧은 디자이너들은 여백을 활용해야 하고 디테일 없이 미려하게 화면을 만들기엔 불가능이라고 생각할 것입니다.. 하지만 플랫디자인으로 다가갈 결과물들은 사용자들에게 제대로된 통찰을 갖게 할 것입니다.
원하는것을 가장 처음으로 할 수 있게 만들고 보게 만들것이며 모든 기기에서 같은 결과를 볼 수 있고 누구보다 빨리 결과를 받아 볼 수 있을것입니다.
그리고 실제 작업자들은 점점 줄어두는 유지보수량으로 좀 더 생산적인 일을 할 수 있게 될것이고요.
아마도 비즈스프링의 디자인은 앞으로도 쭈욱 발전될것 같습니다.
무엇보다도. 이 플랫디자인. 참 재밌더라고요.



