안녕하세요, 솔루션 사업팀의 김명재입니다.
요즘 저희 사업팀은 모바일 앱 분석 서비스를 준비하느라 바쁜 나날을 보내고 있습니다. (3분기 런칭 예정입니다 -.-v) 먼저 사전조사를 통해 공통적으로 고객은 “광고분석 → 모바일 사용자의 행동패턴 → 그에 따른 성과 분석” 쪽에 관심이 집중되어 있음을 알 수 있었습니다.
역시 가장 중요한 건 성과 전환일텐요, 모바일 사용자는 한정된 작은 화면 내에 손가락 터치에 의한 행동패턴을 갖기 때문에 모바일 특성을 고려한 레이아웃, UI 구성이 요구됩니다. 그럼 ‘모바일 특성을 잘 반영한다’라는 건 어떻게 하는 걸까요?
해외에 잘 정리된 컨텐츠가 있어 해석 및 개인적인 의견을 더해 공유합니다. 그럼 모바일 전환 관련 화면 설계 시 고려해야 할 5가지 사항에 대해 살펴보겠습니다.
( 원문 : http://conversionxl.com/how-responsive-design-boosts-mobile-conversions/ )
1. 중요한 것에 포커스를 맞추자
모바일 사용자는 텍스트를 읽는 것과 줌업해서 컨텐츠를 찾아야 하는 상황을 좋아하지 않습니다. 이런 경우 안타깝게도 빠른 서비스 종료를 재촉하게 됩니다.
화면이 작은 만큼 주요 컨텐츠 및 핵심 가치제안을 뚜렷하고 명확하게 제시함으로써 사용자가 빠르게 접근할 수 있도록 도와야 합니다.
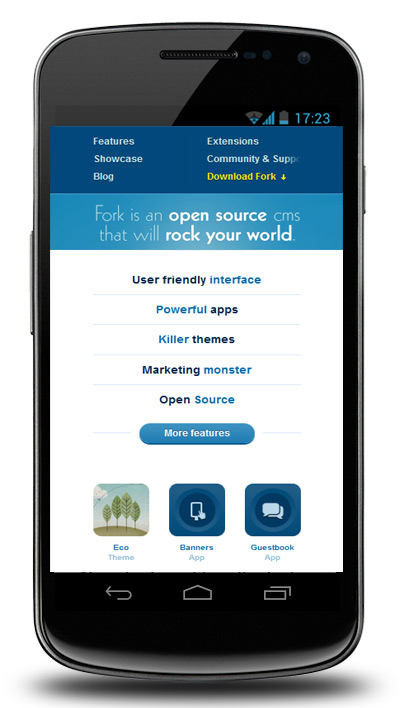
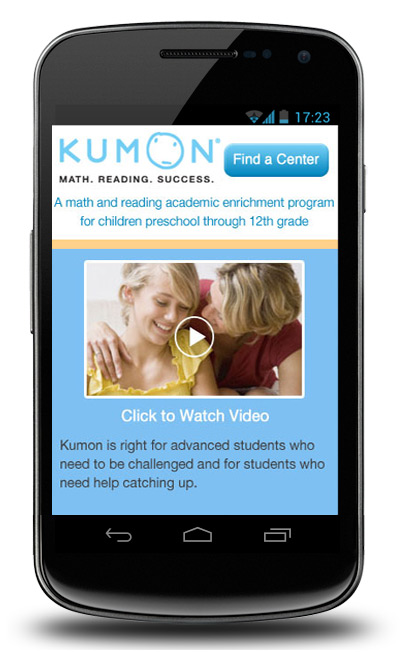
아래는 가치제안이 가시성 높게 잘 표현된 예시입니다.
위 : 포크 CMS 서비스, 아래 : KUMON 교육 서비스.
2. 눈에 띄는 CTA(Call to Action)
앞서 말했지만 모바일 사용자는 줌업까지 하면서 정보를 얻고자 하는 경우가 극히 적습니다. 그렇기 때문에 사용자의 서핑 혼란을 최소화하고 내가 원하는 곳으로 행동을 유도하기 위한 CTA 버튼의 역할이 매우 중요합니다.
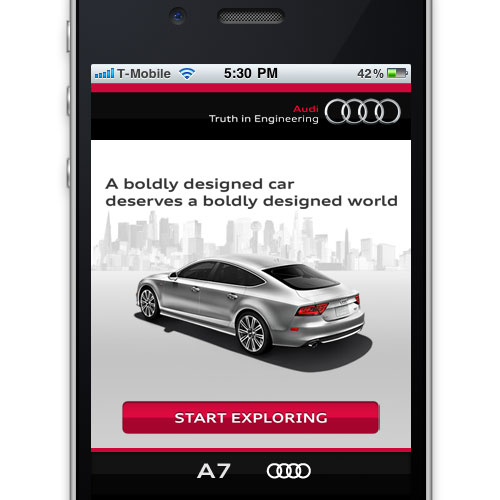
아래 아우디 랜딩 화면은 사용자가 무엇을 해야할지에 대한 혼란을 갖지 않도록 CTA를 잘 배치한 사례입니다.
3. 텍스트 보단 사진과 비디오를
최근 페이스북, 카카오스토리 등 SNS의 분석자료를 보면 사용자는 단순 텍스트 보다는 사진과 영상에 더 높은 인터랙션을 일으키는 것으로 나타났습니다.
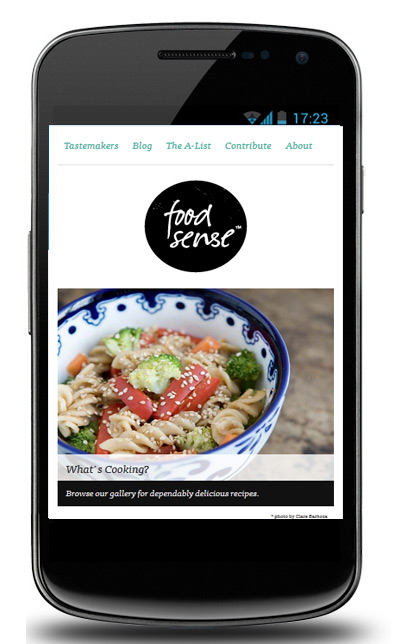
음식 레시피 블로그인 ‘푸드센스’는 사진을 통해 사용자의 관심을 이끄는 좋은 예입니다.
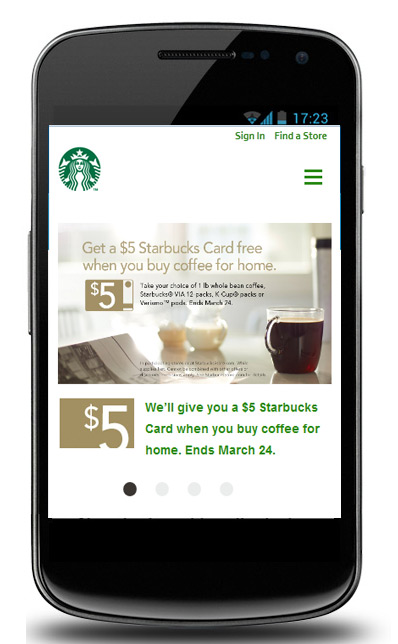
스타벅스는 브랜드 가치를 전달하기 위해 효과적으로 고객의 관심사를 캡쳐해 사용하고 있습니다.
4. 양식은 짧게
웹이나 모바일이나 긴 작성약식은 전환에 있어 매우 크리티컬한 요소입니다. 그 가중치는 특히 모바일에 더욱 큰데요, 긴 작성양식은 당연하게도 작성시간이 길게 소요될 수 밖에 없으며, 이 사이에 대부분의 사용자는 이탈하게 됩니다.
따라서 전환율을 높이기 위한 짧은 양식을 유지해야 합니다. 모바일에서 최대 권장 양식 수는 5~6개입니다. 또한 수직정렬 보단 좌측 정렬을 권장합니다.
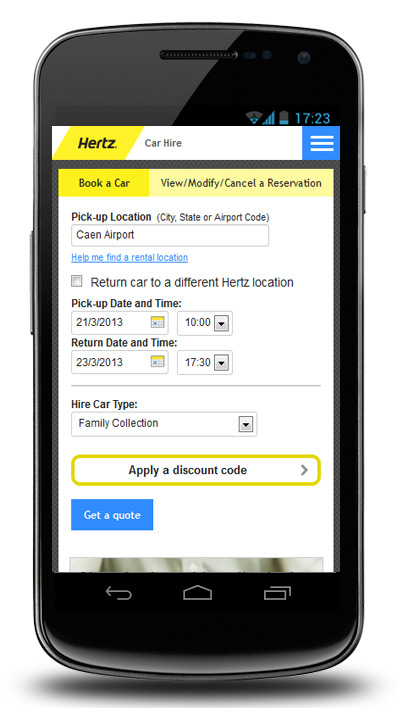
최대한 쉽게 양식을 작성한 예시로 자동차 렌탈업체인 헤르츠가 있습니다.
5. 스크롤 보단 탭 형태로
탭을 쓰는 목적은 모바일 사용자가 원하는 정보를 카테고리 기반으로 보다 빠르게 접근 가능하게 하기 위함입니다.
예를 들어 제품 리뷰를 등록하기 위해 상품 페이지 스크롤 하염없이 내리는 것보다 제품 리뷰 탭 원터치로 접근시키는 것이 훨씬 효율적이다라는 것입니다.
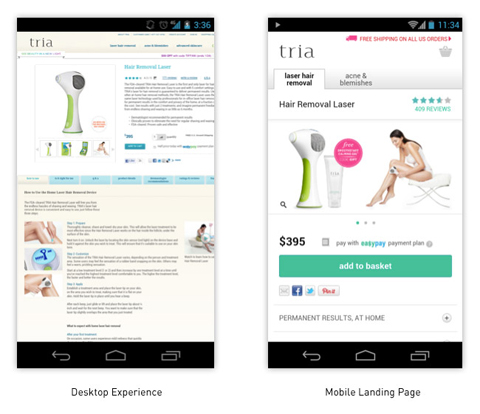
‘트리아’는 데스크탑 사이트를 모바일에 효과적으로 반영한 좋은 예시입니다. 상품 구매에 높은 기여를 하는 리뷰는 데스크탑과 동일한 방식으로 우측 상단에 배치하고 있으며, 또한 눈에 띄는 CTA는 구매를 유혹합니다.
작성자 :
솔루션 사업팀 김명재