안녕하세요.
요즘은 메일을(특히 업무용 메일이 아닌, 프로모션이나 뉴스레터 메일인 경우에는 더욱) 스마트폰에서 읽는 경우가 50%를 넘었다는 이야기가 있습니다. 또한 2013년 겨울 IDC의 조사보고서에 의하면 79%의 사람들이 스마트폰으로 도착 확인한 이메일에 대해서는 15분내에 내용을 바로바로 확인한다고 합니다.
그만큼 메일에서 모바일환경에 대응하는 것이 중요하다는 의미로 해석되는데요, 그래서 이제는 PC에서 전통적인 이메일 클라이언트인 Outlook 이라던가, 웹브라우저에서 웹메일 확인할 것이라고 생각하면서 메일을 보내게 되면 간혹 낭패를 보는 일들이 있습니다.
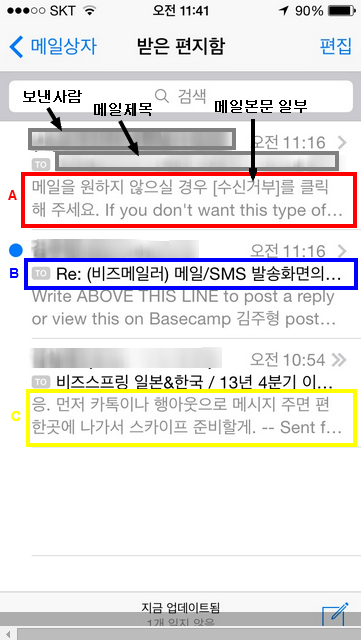
스마트폰에서 이메일을 확인할 때 종종 접하게 되는 화면(실제 사례)로 설명을 드리겠습니다. (정보보호상 보낸사람과 메일 제목은 일부 가렸습니다.)
참고) 화면은 iOS의 기본 메일 App. 에서 메일을 확인한 화면입니다. 이와 같은 항목배치는 안드로이드 OS의 기본 메일 App. 이나 구글 Gmail 이나 비슷합니다.
자…그럼 주의할점과 대응방법을 정리해보겠습니다.
실수 1 ) 메일을 보자마자 수신거부 하고 싶은 욕구를 일으킨다.
증상 : 위 화면캡쳐에서 보시면 A)붉은색 부분을 보시면, 메일 제목 바로 아래에 ‘메일을 원하지 않으시면….’ 이라는 문구가 나타납니다. 마치 메일을 읽지 말라는 신호를 마구 보내는 듯 합니다.
원인 : 이메일 내용을 작성할 때, TEXT 문자열은 하나도 없고 오직 통 이미지로만 내용을 작성하시는 경우입니다. (이런 경우 메일내용 작성의 편의성을 위해 디자이너에게만 맡기고 싶은 경우 많이 발생합니다.) 하지만 법적으로 메일 본문에 TEXT로 메일에 대한 수신거부 문구는 반드시 포함되게 되어 있는데요, 이렇다 보니 메일보는 App에서는 이미지가 아닌 TEXT부분을 메일내용 요약으로 보여주게 됩니다.
대응 : 이메일을 통 이미지로 작업하더라도, 이미지 윗부분에 얼마정도의 TEXT를 추가해주시거나, 통 이미지에 ALT태그 또는 TITLE 태그를 넣어서 메일 요약내용 설명을 추가해주는 것이 좋습니다.
가장 좋은 것은 다소 수고스럽더라도 통 이미지를 최소화 하고 HTML과 TEXT로 잘 만드는 것입니다. 통 이미지 메일은 DATA사용량에 민감한 고객분들은 싫어하시기도 하구요. 로딩도 오래걸려서 안 읽을 확률이 높아지기도 합니다.
(2014/06/12 UPDATE)
추가실험을 해보니, 아래와 같은 대응이 더 효과적입니다.
이메일 마크업 구조에 순수 텍스트가 있느냐 없느냐의 차이인것 같습니다.
img 태그에 alt값을 아무리 넣어줘봐야 소용이 없네요.
이는 다른 이메일 클라이언트들에서도 거의 비슷하게 나타나는 증상같습니다.
한가지 해결책을 찾긴 했는데, div 를 만든 후 인라인 스타일로 display를 none으로 넣어주고 해당 div에 순수 텍스트를 작성하면 썸네일뷰에서 내용을 긁어와 대체해주는걸로 확인이 되었습니다.
실수 2 ) 메일 제목이 길어서 무슨 내용인지? 궁금점도 유발시키기도 전에 사라진다.
증상 : 메일 제목이 길면 고객이 메일내용을 파악하기 힘들어서, 조금 귀찮아지면 메일을 읽지 않고 바로 휘릭~ 보관/삭제 처리해버립니다.
원인 : 스마트폰 화면은 좁습니다. 요즘 아무리 넓어진다고 해도, PC만큼 넓지는 않습니다.
대응 : 작은 모바일 환경을 고려해서 메일제목을 최대한 줄이거나, 앞쪽에 중요 키워드를 넣어야 합니다. 그리고 바로 위에서 설명한 ‘실수1’의 대응과 같이, 메일 본문 앞쪽에 내용을 파악할 수 있는 내용을 최대한 함께 배치해줘야 합니다.
일반적으로 모바일 환경에서 메일제목은 한글로18글자 정도가 한계로 보시면 됩니다.
– – – – – –
앞으로 위 두가지 실수만 피해가셔도, 여러분의 뉴스레터와 프로모션 이메일이 다른 이메일 보다 더 잘 읽혀지고 반응을 이끌어 낼 수 있을 것입니다.
감사합니다.
PS: 비즈스프링의 비즈메일러(이메일 마케팅 및 SMS발송) 서비스가 2014년 7월경에 대대적으로 업그레이드 됩니다.
많이 기대해주세요.