최근에 비즈스프링에서 히트맵(HeatMap™)서비스를 론칭하였는데요. 해외에서는 히트맵 서비스가 보편화되어 활용성이 높지만, 국내는 아직 히트맵 서비스를 통해 무엇을 해야할지, 무엇을 얻을 수 있는지 감이 잘 오지 않는 듯 합니다.
히트 테스트를 통해 어떠한 사실을 얻을 수 있었는지 해외 연구 사례를 통해 살펴보겠습니다.
1. 방문자의 전환과 연결되는 중요 컨텐츠는 페이지 상단에 위치해야 한다
(출처 : http://www.nngroup.com)
스크롤은 내리지만, 집중력은 급격히 감소! 이 연구는 페이지 중간을 기점으로 상단과 하단의 각각 view time을 분석한 결과, 상단 80.3% : 하단 19.7%로 압도적인 차이를 나타냈습니다. 우리는 당연시하게 중요 컨텐츠를 메인 상단에 적용하는 경우가 많은데요, 왜 적용해야 하는지 그 당위성을 입증한 연구 결과로 볼 수 있겠습니다.
2. 방문자는 페이지의 왼쪽에 더 많은 view time을 할애
(출처 : http://www.nngroup.com)
이미 여러 연구에서 방문자들이 웹사이트에 도착해서 좌측영역의 집중도가 높았던 점이 발견됐었는데요, 실제 view time 비율이 좌측 69% : 우측 31%로 두 배 이상의 차이를 나타냈습니다. 중요 정보제공이나, 가치 제안 등의 컨텐츠 게재는 좌측 상단에 배치하는게 효율성이 높겠습니다.
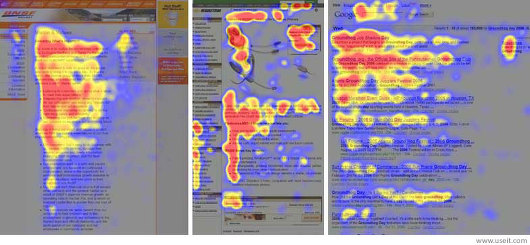
3. 방문자는 F자 형태로 내용을 읽는다

(출처 : http://www.nngroup.com)
연구결과 방문자들이 F자 형태로 글을 읽는 패턴이 발견되었습니다. 이 말은 무엇을 뜻할까요? 방문자는 모든 내용을 다 읽지 않고, 관심있는 헤드라인과 관련 내용 1~2문단을 읽는데 그친다는 걸 뜻합니다. 따라서 컨텐츠는 헤드라인이 가장 중요하며, 컨텐츠 내용의 1~2문단에 핵심내용을 명시해야 합니다.
4. 무분별한 배너게재는 효과를 잃는다
(출처 : http://www.nngroup.com)
무분별한 배너게재는 방문자에게 광고로 인식되거나, 아예 무시하는 현상을 보여 배너효과를 유실하는 현상이 발생하게 됩니다. 이 현상은 메일을 보는 우리의 모습을 생각하면 이해가 쉽습니다. 메일함에 쌓인 수많은 광고메일을 우린 타이틀만 보고 무시하며(메일 발송 측 이미지는 자동하락) 오픈조차 하지 않습니다. 무분별한 배너게재가 클릭이 되지 않는 이유와 일맥상통합니다.
5. Man=Visual, Women=Information
(출처 : http://www.tobii.com)
한 미팅업체에서 실시한 상대 프로필을 볼 때 중점을 두는 요소를 분석한 결과, 남자와 여자의 명확한 차이가 발견되었습니다. 남자는 비쥬얼(이미지)에 집중하는 반면, 여성은 프로필에 작성된 정보를 읽는데 전체 평균 프로필 조회시간보다 약 50% 높은 시간을 보내는 것으로 나타났습니다. 우리 웹사이트의 주 고객층이 남자라면? 여자라면? 컨텐츠 기획 중점을 달리해야하지 않을까 싶습니다.
6. 롤링배너는 오히려 클릭률을 떨어뜨려
(출처 : http://www.optimalusability.com)
메인의 핵심영역에 롤링배너를 사용하는 업체 몇 군데를 분석한 결과, 방문자들에게 메인 배너가 완전히 무시되고 있는 것을 확인할 수 있었습니다. 현재 국내에도 이러한 배너를 운영하는 업체를 많이 볼 수가 있는데요, 연구결과 처럼, 웹사이트 운영에 롤링배너 게재는 좋은 생각이 아닙니다. 사이트의 필요한 공간을 많이 낭비하고 있으며, 4번의 내용처럼 방문자에게 배너는 무시되며, 사이트는 방문자를 무시하는 운영이 될 수 있기 때문입니다.
7. 방문자를 안내하는 데 현명하게 대비를 사용해야 한다
사용자의 행동을 알아내는 히트맵 서비스와 랜딩 페이지를 테스트한 결과, 색 대비가 방문자 네비게이션 안내에 매우 중요한 영향을 끼친다는 걸 알게 되었습니다.
(출처 : http://www.techwyse.com)
(그림1)
(그림2)
그림1= 배경과 대비되는 빨간 트레일러 사용, CTA(Call to Action)링크색은 배경과 같은 파랑톤
그림2= 배경과 일치하는 파란 트레일러 사용, CTA링크는 배경과 대비되는 노란바탕 사용
그림1의 경우 빨간 트레일러에 시선이 집중되고 정작 중요한 CTA는 시야에서 사라진 반면, 그림2는 이미지를 본 후 자연스럽게 링크로 집중되는 경향을 나타냈던 사례입니다.
8. 증가효과 분석을 위한 히트맵과 A/B TEST 결합
전환과 연결되는 링크의 클릭률이 적다면? A/B TEST를 함께 사용한다면, 전환율은 극대화 될 수 있습니다.
- 버튼 색상을 빨간색 교체만으로 전환율이 34% 증가한 사례
-
문구수정(B에서 A로)만으로 전환율 137% 증가한 사례
작성자 :
웹분석 컨설팅 사업팀 김명재
Facebook 팬페이지 더 많은 정보-‘좋아요’ 팍팍!












